Wafrn Carrot Edition is a theme for the federated social media site, Wafrn! This theme contains:
- Many Carrots! such as the background, the theme's logo and the colors being inspired by carrots.
- Green, Purple and Orange as primary colors!
- Red for many boxs, such as the ^'s
- Box shadows everywhere!
- Really basic animated elements when you hover over things!
- Carrots!
- Version2: Now has the entire scrolling of posts become leftward, so you too can look at it like me. only if you enable it!
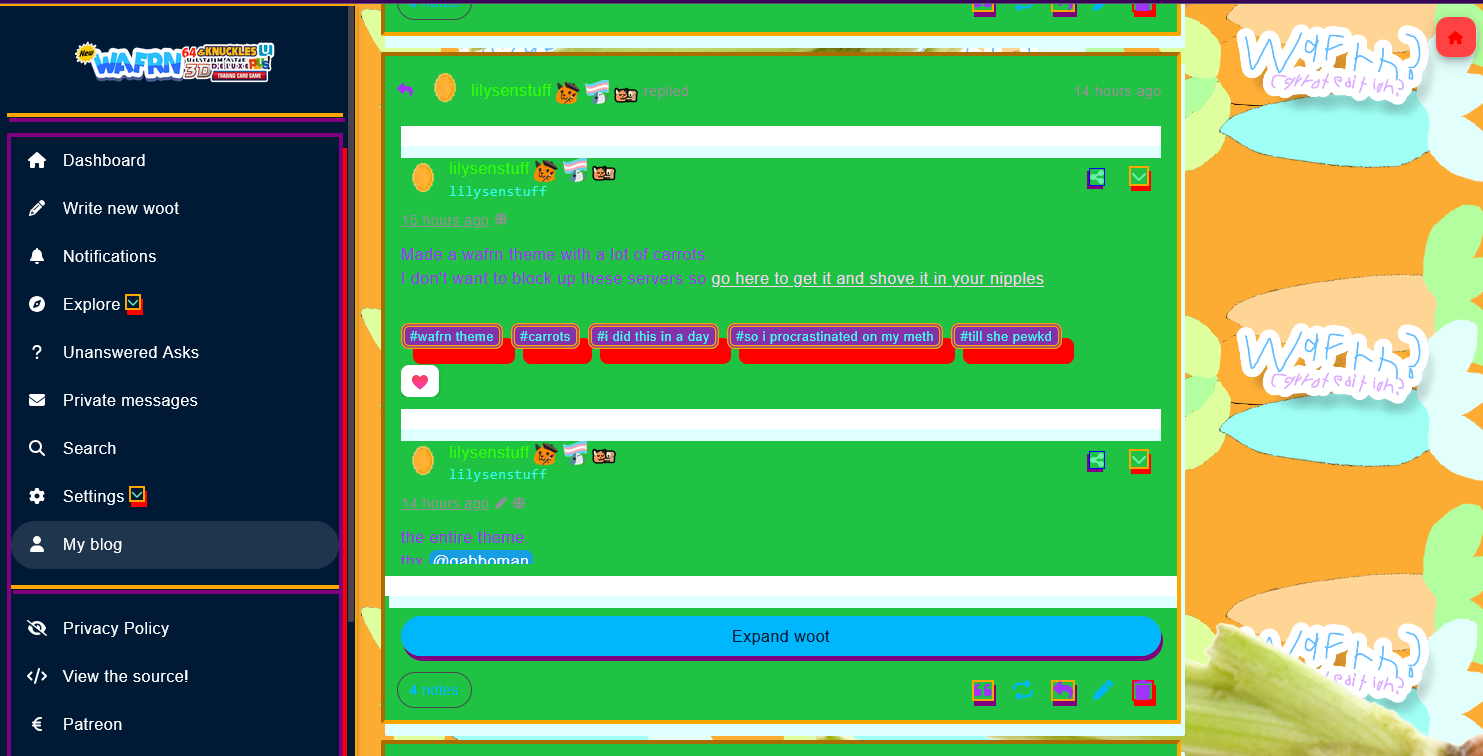
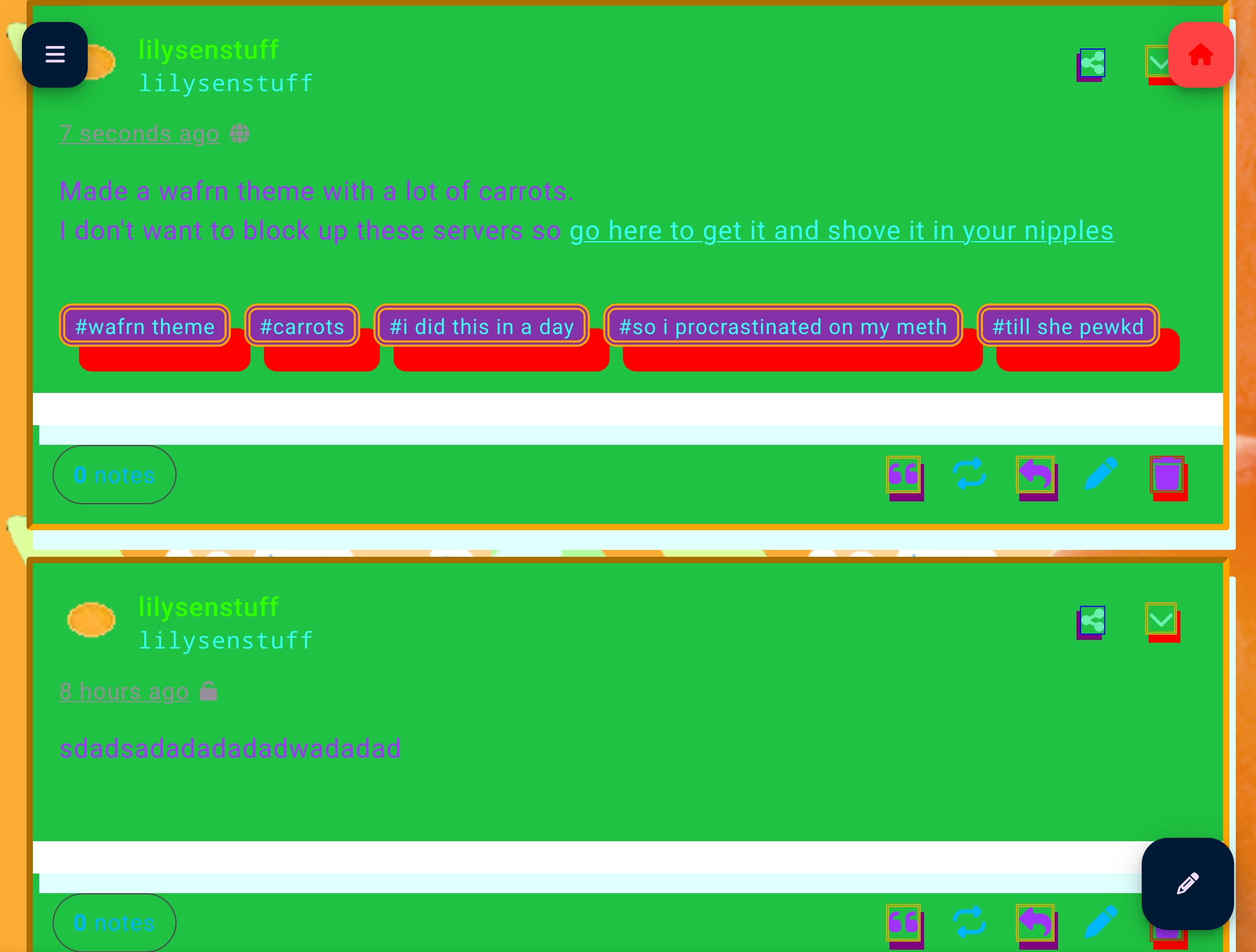
screenshots are old!!!
It's bad! I know right?
the desktop dashboard

le mobiles v
 Paste this into Wafrn theme editor: (will effect your profile ) (also breaks sidebar i don't know how to fix that.)
Paste this into Wafrn theme editor: (will effect your profile ) (also breaks sidebar i don't know how to fix that.)
/* VARIABLES */
:root {
/* ELEMENT VARIABLES */
--main-bgcolor: #fcac33;
--main-textcolor: #a034fa;
--container-bordercolor: #88a8e3;
--link-textcolor: #38fef1;
--link-textcolor-hover: #38fef1;
--link-textcolor-visited: #fad1f9;
--button-bgcolor: #ff4242;
--button-bgcolor-hover: #4fdf92;
--button-accent-color: #69f0ae;
--button-accent-color-hover: #69f0ae;
--element-bgcolor: #1fc242;
--username-textcolor: #30ff00;
--username-textcolor-hover: #38fef1;
--url-textcolor: #38fef1;
--popup-textcolor: black;
--popup-bgcolor: #424242;
--color-trans: 0.37s cubic-bezier(0.77, 0, 0.23, 1);
--image-transoff: 0.37s cubic-bezier(0.88, 0.52, 0.48, 1);
--image-trans: 0.37s cubic-bezier(0.81, -0.19, 0.27, 0.34);
}
/* BACKGROUND */
.mat-drawer-content {
background-color: var(--main-bgcolor) !important;
background-image:url("https://clipart-library.com/img1/994621.png"), url("https://lilysen.neocities.org/wafrncarrotedition.png");
}
/* LINKS */
a {
color: var(--link-textcolor);
transition: var(--color-trans);
}
a:visited {
color: var(--link-textcolor-visited);
}
a:hover {
color: var(--link-textcolor-hover);
transition: var(--color-trans);
}
a:active {
color: var(--link-textcolor-hover);
}
/* BUTTONS - these may be overwritten by the class of the button, see below */
button {
background-color: var(--button-bgcolor);
color: var(--main-textcolor);
border-color: var(--button-accent-color);
border-style: solid;
border-width: ppx;
border-radius: 3px;
color: var(--main-textcolor);
transition: var(--color-trans);
}
button:hover {
background-color: var(--button-bgcolor-hover);
color: var(button-accent-color);
border-color: var(--button-accent-color-hover);
border-style: solid;
border-width: 4px;
border-radius: 3px;
color: var(--main-textcolor);
transition: var(--color-trans);
}
button:active {
background-color: var(--button-bgcolor-hover);
color: var(button-accent-color);
border-color: var(--button-accent-color-hover);
border-style: double;
border-width: 8px;
border-radius: 6px;
color: var(--main-textcolor);
transition: var(--color-trans);
}
/* SIDE MENU */
mat-drawer.side-menu {
box-shadow: 2px 5px purple;
border:orange double 2px;
}
mat-drawer.side-menu hr {
color: var(--main-textcolor);
box-shadow: 2px 5px purple;
border:orange double 2px;
}
mat-nav-list {
color: var(--main-textcolor);
box-shadow: 12px 15px red;
border:purple solid 4px;
}
mat-nav-list app-menu-item {
max-width: 57%;
color: var(--username-textcolor);
transition: var(--color-trans);
display:flex;
margin-left: auto;
margin-right: auto;
}
/* DASHBOARD TITLE */
div.wafrn-container.mx-1 {
display: block;
box-shadow: 2px 5px purple;
border:orange double 2px;
background-color: var(--main-bgcolor);
}
div.wafrn-container.mx-1 h3 {
display: inline-block;
font-family: sans-serif;
}
/* BUTTONS - use these i think */
.mat-mdc-unelevated-button.mat-primary {
background-color: var(--button-bgcolor);
border-color: var(--button-accent-color);
color: var(--main-textcolor);
box-shadow: 2px 5px purple;
border:orange double 2px;
transition: var(--color-trans);
}
.mat-mdc-unelevated-button.mat-primary:hover {
background-color: var(--button-bgcolor-hover);
border-color: var(--button-accent-color-hover);
box-shadow: 12px 15px red;
border:purple solid 4px;
color: var(--main-textcolor);
border-width: 4px;
transition: var(--color-trans);
}
.mat-mdc-unelevated-button {
background-color: var(--button-bgcolor);
border-color: var(--button-accent-color);
box-shadow: 2px 5px purple;
border:orange double 2px;
border-width: 0px;
color: var(--main-textcolor);
transition: var(--color-trans);
}
.mat-mdc-unelevated-button:hover {
background-color: var(--button-bgcolor-hover);
box-shadow: 12px 15px red;
border:purple solid 4px;
border-color: var(--button-accent-color-hover);
color: var(--main-textcolor);
border-width: 0px;
transition: var(--color-trans);
}
button[aria-label="Go back to the dashboard"] {
background-color: var(--button-bgcolor);
border-color: var(--button-accent-color);
font-size:40;
color: red;
transition: var(--color-trans);
}
button[aria-label="Go back to the dashboard"]:hover {
background-color: var(--button-bgcolor-hover);
border-color: var(--button-accent-color-hover);
font-size:80;
color: red;
color: var(--main-textcolor);
transition: var(--color-trans);
}
/* LOADING - not quite sure this works */
mat-spinner {
width: 42px;
height: 42px;
}
circle {
color: #8531a9 !important;
stroke-dasharray: 77px;
stroke-width: 33px;
}
p#if-you-see-this-load-more-posts {
color: var(--main-textcolor);
}
/* POPUP TOOLTIPS */
.mdc-tooltip__surface {
background-color: var(--popup-bgcolor) !important;
color: var(--popup-textcolor) !important;
border-radius: 2px;
}
/* UNIVERSAL WAFRN CONTAINER */
.wafrn-container {
background-color: var(--element-bgcolor) !important;
color: var(--main-textcolor);
border-radius: 1px;
border-width: 4px;
border-style: dashed;
border-color: var(--container-bordercolor);
box-shadow: 12px 39px purple;
}
/* PROFILE */
app-view-blog mat-card.wafrn-container {}
app-view-blog img[alt="user avatar"] {}
/* UNFOLLOW BUTTON */
.mat-mdc-unelevated-button.mat-warn {
color: var(--main-textcolor);
background-color: #f44336;
transition: var(--color-trans);
}
.mat-mdc-unelevated-button.mat-warn:hover {
background-color: #f44336;
transition: var(--color-trans);
}
/* FOLLOW COUNT */
div.follow-counts {
border-color: var(--button-accent-color);
font-size:40;
color: red;
}
/* TEXT EDITOR */
.ql-snow > .ql-editor {
background-color: var(--element-bgcolor);
color: var(--main-textcolor) !important;
max-height: 600px;
}
.ql-snow > .ql-editor:focus {
background-color: var(--element-bgcolor);
color: var(--main-textcolor);
}
/* POSTS */
/* POST CONTAINER */
.mat-mdc-card {
color: var(--main-textcolor);
border-radius: 2px;
box-shadow: 12px 39px purple;
border-color: var(--button-accent-color);
border:inset orange 4px;
box-shadow: 4px 12px lightcyan;
}
/* DIVIDER LINE */
app-post hr {
color: var(--element-bgcolor);
border: 10px white solid;
box-shadow: 4px 12px lightcyan;
}
/* POSTER INFO */
.original-poster-name {
color: var(--username-textcolor) !important;
border-color: var(--button-accent-color);
font-size:40;
color: red;
transition: var(--color-trans);
}
.original-poster-name:hover {
color: var(--username-textcolor-hover) !important;
transition: var(--color-trans);
}
.original-poster-url {
color: var(--url-textcolor);
font-family: monospace;
}
.avatar {
height: 45px;
width: 45px;
}
.avatar img {
border-radius: 3px;
height: 45px;
width: 45px;
}
.user-name {
color: var(--username-textcolor) !important;
transition: var(--color-trans);
}
.user-name:hover {
color: var(--username-textcolor-hover) !important;
transition: var(--color-trans);
}
span.user-url {
color: var(--url-textcolor);
font-family: monospace;
}
/* FOLLOW BUTTON */
button.follow-button {
background: none !important;
color: #69f0ae !important;
border: none !important;
transition: var(--color-trans);
}
button.follow-button:hover {
background: none !important;
color: var(--link-textcolor-hover) !important;
border: 10px white solid;
transition: var(--color-trans);
}
.mat-mdc-button-persistent-ripple {
display: none;
}
/* POST DATE */
/*
div.date-line {
border-color: var(--button-accent-color);
font-size:40;
color: red;
}
svg.fa-globe {
border-color:grey;
border-style:solid;
border-color: var(--button-accent-color);
font-size:40;
color: red;
}
*/
/* POST SHARE */
app-post-actions button:hover {
background: none !important;
box-shadow: 12px 39px purple;
border-width: 3px;
}
svg.fa-share-nodes {
color: var(--button-accent-color);
box-shadow: -2px 3px purple;
border-width: 3px;
border:blue double 1px;
transition: var(--color-trans);
}
svg.fa-share-nodes:hover {
color: var(--button-accent-color-hover);
box-shadow: 12px 15px red;
border:blue double 4px;
transition: var(--color-trans);
}
svg.fa-chevron-down {
color: var(--button-accent-color);
box-shadow: 2px 5px red;
border:orange double 2px;
transition: var(--color-trans);
}
svg.fa-chevron-down:hover {
color: var(--button-accent-color-hover);
box-shadow: 12px 15px red;
border:orange double 4px;
transition: var(--color-trans);
}
/* CONTENT WARNING */
#fragment-content-warning {
color: var(--main-textcolor);
background-color:grey;
border-width: 3px;
border:grey solid 4px;
font-family: monospace;
}
/*
div.fragment-content-warning div.fragment-content {}
div.fragment-content-warning button {}
*/
/* POST TEXT */
div.wafrn-text-default {
color: var(--main-textcolor);
font-family: Georgia, serif;
}
/* MENTIONS */
a.mention {
color: var(--username-textcolor);
transition: var(--color-trans);
}
a.mention:hover {
color: var(--username-textcolor-hover);
transition: var(--color-trans);
}
/* MEDIA CONTAINER */
app-wafrn-media {
max-width: 57%;
display: block;
margin-left: auto;
margin-right: auto;
}
/* IMAGES */
app-wafrn-media img {
filter: brightness(0.7);
transition: var(--image-transoff);
}
app-wafrn-media img:hover {
filter: brightness(1);
transition: var(--image-trans);
}
/* MEDIA DESCRIPTION */
app-wafrn-media div.media-description {
background-color: var(--element-bgcolor) !important;
border-radius: 0px;
font-family: monospace;
font-size: 11px;
}
/* VOTING */
/*
.mdc-linear-progress__bar-inner {}
.mdc-linear-progress__buffer-bar {}
*/
/* TAGS */
a.tag {
background-color: #8531a9 !important;
border:double 4px orange;
color: var(--link-textcolor) !important;
box-shadow: 12px 15px red;
transition: var(--color-trans);
font-family: ariel;
}
a.tag:hover {
color: var(--link-textcolor-hover) !important;
border:dashed 2px orange;
transition: var(--color-trans);
}
/* container of quoted post */
div.quoted-post {
border-width: 2px;
border-color: var(--button-accent-color);
border-style: dotted;
box-shadow: none;
}
/* REACTS */
#emoji-reactions button {
background-color: var(--element-bgcolor);
border-width: 0px !important;
transition: var(--color-trans);
fill: var(--main-textcolor);
}
#emoji-reactions button:hover {
background-color: var(--button-bgcolor-hover);
transition: var(--color-trans);
fill: var(--main-textcolor);
}
/*
#emoji-reactions .mat-mdc-tooltip-trigger {}
#emoji-reactions .mat-mdc-tooltip-trigger:hover {}
*/
app-emoji-react svg {
fill: var(--main-textcolor);
transition: var(--color-trans);
}
app-emoji-react svg:hover {
fill: var(--link-textcolor-hover);
transition: var(--color-trans);
}
/*
div.emojireact-overlay {}
*/
/* POST ACTIONS */
app-post hr > div a {
box-shadow: 2px 5px purple;
border:orange double 2px;
}
app-post hr > div a:hover {
box-shadow: 12px 15px red;
border:purple solid 4px;
}
fa-icon[mattooltip="Quote woot"] {
color: var(--main-textcolor);
box-shadow: 2px 5px purple;
border:orange double 2px;
transition: var(--color-trans);
}
fa-icon[mattooltip="Quote woot"]:hover {
color: var(--main-textcolor);
box-shadow: 12px 15px red;
border:purple solid 4px;
transition: var(--color-trans);
}
fa-icon[mattooltip="Quick rewoot"] {
color: var(--main-textcolor);
box-shadow: 2px 5px purple;
border:orange double 2px;
transition: var(--color-trans);
}
fa-icon[mattooltip="Quick rewoot"]:hover {
color: var(--main-textcolor);
box-shadow: 12px 15px red;
border:purple solid 4px;
transition: var(--color-trans);
}
fa-icon[mattooltip="Delete rewoot"] {
color: var(--main-textcolor);
box-shadow: 2px 5px purple;
border:orange double 2px;
transition: var(--color-trans);
}
fa-icon[mattooltip="Delete rewoot"]:hover {
color: var(--main-textcolor);
box-shadow: 12px 15px red;
border:red solid 4px;
transition: var(--color-trans);
}
fa-icon[mattooltip="Reply woot"] {
color: var(--main-textcolor);
box-shadow: 2px 5px purple;
border:orange double 2px;
transition: var(--color-trans);
}
fa-icon[mattooltip="Reply woot"]:hover {
color: var(--main-textcolor);
box-shadow: 12px 15px red;
border:purple solid 4px;
transition: var(--color-trans);
}
fa-icon[mattooltip="Like woot"] {
color: var(--main-textcolor);
box-shadow: 2px 5px purple;
border:orange double 2px;
transition: var(--color-trans);
}
fa-icon[mattooltip="Like woot"]:hover {
color: var(--main-textcolor);
box-shadow: 12px 15px red;
border:purple solid 4px;
transition: var(--color-trans);
}
fa-icon[mattooltip="Remove like"] {
color: var(--main-textcolor);
box-shadow: 2px 5px purple;
border:orange double 2px;
transition: var(--color-trans);
}
fa-icon[mattooltip="Remove like"]:hover {
color: var(--main-textcolor);
box-shadow: 12px 15px red;
border:purple solid 4px;
transition: var(--color-trans);
}
fa-icon[mattooltip="Delete woot"] {
color: var(--main-textcolor);
box-shadow: 2px 5px red;
border:red double 2px;
transition: var(--color-trans);
}
fa-icon[mattooltip="Delete woot"]:hover {
color: var(--main-textcolor)
}
/*THE DASHBOARD ITSELF*/
app-post, app-dashboard{
display:flex;
flex-flow:row;
}
.instance-logo {content:url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAYYAAAErCAYAAADaAiTVAAAACXBIWXMAAA9hAAAPYQGoP6dpAAAgAElEQVR4Xux9B5xcVfn2mbY723vNZrPZJCQkISQkhCS0QKjSDZ2/VJWmNMGOooJKERuCBQUVFeVTUJAiCAKBUEMLhJC+6cn2vjvte547czd3Z2fm3ulzZ8/L77CbnXtPee+d9zlvPUJIkhyQHJAckByQHJAckByQHJAckByQHJAckByQHJAckByQHDDEAYuhq+RFkgOSA5ID44QDj/seKMZS56B9iNaNNh+tHW0v2lS0g9GeR/OgtZ1iuaQz21gjgSHbnqhcj+SA5EDUHAAY2HBTPdqX0b6A9kEADA7Fzy1om9EWoBE0WgOgUIufvyA4oP0MbX+AxAr0ZcFPX9STyKAbJDBk0MOQU5EckBxIDwcgzI/AyJ9BOx8tP8pZdOD6MrS1aOvRqtE+SzABQFDjMB3ZTTdjOWHJAckByYEEcABg4EQ3x6Fdi3Z0HF0SFEjTA82Ln/9BuwLtsTj6TdutUmNIG+vlwJIDkgOp5gDNPBizJAAEFNyHoxEgkkFPo9NT0VzQHJLRf9L6lBpD0lgrO5YckBzIQA40Y06U0uegTUFL5uaYWsgJAe1hKAN5EXZKEhjM9LTkXCUHJAei5gC0BEdAM6CGcGaSwUA7vxz84wa0AbTnop54Gm9IJlqmcVlyaMkByQHJASECoPBj8OIMNEYdpZqGMeDDaBebKVLJmmouyfEkByQHJAdSwQGAAs1Gj6BdmSZQ4DKpNZyHVpWKNSdqDAkMieKk7EdyQHIgYzgAUCjCZG5DOw0t3XKOiXDMhzANSR+DaR6VnKjkgOSAHgcCiWpfwnW3oOXpXZ+iz2lOovZiGko3kpqGUXKikgOSA6bgAJ3LX8kgUCDTCtDaAFqmkbemmagpXkk5SckByYG0cQCC9+sYnI7e8rRNIvTALLcxEY0/TUHSlGSKxyQnKTkgORCOAwAE7shvRLspg7m0GFFJrgye36ipSY3BLE9KzlNyQHIgHAeYsPYtNAJEptIBgRIcmTq/UfOSGoMpHpOcpOSA5EAwByBoj8HflKqmJuAOzUjz0FaaYK5pD+MyA4/kHCUHJAcyjAMAhZmY0h0mAQVyj8nELMFhCpIagykek5yk5IDkgMoBgMIS/P5ftGQVv0sGs5lXsS4ZHSejTwkMyeCq7FNyQHIg4RwIhHsyYe0uk4ECecEzHkwjb6XzOeGvr+xQckByIEkcWIR+70MzVbJYgBeD+HlQkviS8G5Ng2AJX7nsUHJAcsAUHICm0IiJ3o223BQTDj1JN/78jFnmLzUGszwpOU/JgXHIAYBCIZbNUFQzgwKfHGWtaTbippnoOPxOyCVLDkgOCPEKmDAnCxjB86C3mWUdUmMwy5OS85QcGGccgLZwFZZ8QJYsuwPr6DHLWiQwmOVJyXlKDowjDgAUWBn1G2jZcJiYF+vYZKbHJ4HBTE9LzlVyYPxwgGcyp+PEtWRwmHL2TXmCWzJYK/uUHJAcGE8c+E0WLZYRST4zrUdqDGZ6WnKukgPjgAMwI7FKajYFxvCgnufM9OgkMJjpacm5Sg5kOQcACjwj+atZtkwCA9dlGpLAYJpHJScqOTAuOHAFVplpB+3Ey/jX0YGpnM/Z4PGP96HJ+yUHJAcygAOB85q7MJVMPlchWk7Rt/AWHM8Lo70xnddLjSGd3JdjSw5IDmg58Bn8g2Gq2UTcfP8VoGeqTbgEhmx6BeVaJAdMyoGAtrAV0882mUSNodBMoap8hbLtIZj0ayGnLTkwvjkAwekBB27PUi48bLZ1SWAw2xOT85UcyEIOQGNgSeoZWbi0dwF6rJNkKpLAYKrHJScrOZB9HAAocFE1aDzMJtvoN2bzL0hTUra9gnI9kgPm5AA3qPPQTOWgNcBqmsfyzeZfkMBg4MnKSyQHJAeSzgECwxeTPkrqB7ABFH6U+mHjH1GakuLnoexBckByID4OnIrbq+PrIiPvvjUQbZWRk4s0KQkMpntkcsKSA9nDAQhOyqA9aNkmi9QwVZqTTEfZ9jBM9wDkhCUHxjMHYGrhWQW3ZiEP6C+536zrksBg1icn5y05kAUcgMbAE9oYqppt9B5A70OzLkoCg1mfnJy35EB2cKAMyyjMjqWMWsWVZl6TBAYzPz05d8kBE3MgEN+fjUltq6AtrDTxo8k6h4+Zn4Wcu+TAuOJAIL5/JhadbfkLy83+IKXGYPYnKOcvOWBSDgRCObPNjPQCHsdmkz6SkWlLYDD7E5TzlxwwLwccmPqR5p3+mJkzwurL0IRMvyQJDKZ/hHIBkgOm5UAuZu4y7ezHTvxtgMJb2bAeCQzZ8BTlGiQHzMkBnmo2xZxTDzlr0/sW1FVJYMiit1IuRXLALBwIRCS1Y745Zpmzzjz/BW2BBw1lBUlgyIrHKBchOWA6DrBkxHlopiwZEYLbN5nuCUSYsASGbHqaci2SA+bhAENUqTHYzDPlsDP9D7SFT7JgHSNLkMCQTU9TrkVywCQcCOQwfN4k0400zT58eK56AUxkjLRSCL8XqIf0BA4jMs1ysy2xxDSMlxOVHBjPHICgXIT1mzo7GPN/G20J2kS0k9Cq0N5Em452GJob7UW0uWjXoxUAEHeY4blLYDDDU5JzlBzIIg4Eds8/xZJ4OI+ZZdAazN+JNhmNvpJetJIQj4r+lEG0h9AG0HgG9BMAiZZMfaxmfiiZylM5L8kByYEIHAhkPH8bl9w8ThnViXXTt3In2hw0xaQGoOjIFH5IH0OmPAk5D8mB8cMB7qCXjZ/ljllpKf5ShPZdtDPQ6IS/DoB5QabwRGoMmfIk5DwkB8YRByAEH8NyTxtHSzay1I9x0b/QvhY4wMjIPUm5RmoMSWGr7FRyQHIgHAcACnn4bJ3k0BgOsAQ5Cy01p5s3EhjS/QTk+JID448DLDa3ePwt29CKK3HVlQx1NXR1ki6SwJAkxspuJQckB8JyYAifMEpH0lgO0Lx/Fhp9D2kjCQxpY70cWHJg3HKAIZ7vjtvV6y+ceRFfg9aQttPtJDDoPyR5heSA5EBiOcBd8azEdpl1vfFku9PTtSoJDOnivBxXcmD8coCmpGw6hyFZT/KgZHWs168EBj0Oyc8lByQHEsqBQCjmqoR2mn2dMdejHeak/HQsTQJDOrgux5QcGMccgLCj3Fk/jllgZOk0t1GzYks5SWBIOcvlgJID454DFHoMV+WuWFJ4DsyFdpWW8yokMMjXUnJAciDVHGAeA4vJycoL4TlP0KyHdlWX6ofD8SQwpIPrckzJgXHMAa/w8jjPtDlWTcJ6gmYbGkt3p5wkMKSc5XJAyYGM5cDIDr6uqiRXneXPvn4WBTmLvqnE7FzD1FBTOkozaBKNPMxmkuEOxu+FBAa2lFM2HKuXcqbJASUHUsmBuopia+/AkNYePyJopzVVl7V39ilZxA/edmHNY8+/V4hf+x792edLW3a2z9i2q3No+wvf9y49ZNrSLTs7Jm3d2bHr5T/csKC3f3BZjsNe+MbDNxV/+ph5nytw5h529OLprvu/e/5yp9NxaX1VyaRH7v7sgZ/99OLvtOxqP+eiM5ZMuOfrZ129X1PNlw+Z01T7yI8/t/yCkw9eCtBY99zKtXO37e7Y9e4/vlbcNzB8GMasPev4eT2/uuW8Y/OcjuPfeH/L8If/unn6ui17jlrfsnfbhIMmVEyYXn2+T/gqUslHk41Fc9tG+Bh4hkPKSdr4Us5yOaDkQGgOnPep+ba/PPk2nY3OW685pWjOjAlHPP/aJ1OHhtyrb732ZGvLzo7lK1Zt6J4xpfbl/SfXHPn4Cx809w+5Vl182iGO1s7+U9Zt2t1TW13y7vTJ1fNWvLWhAWCy+rhD98/r7RtauLu9e7i0KH99U33F1I/W7yzsGxzaMnf/xsL+gcGKnr4hUVzg7CwpKyzds7tTuDye/gm1ZfnDgy4xOOwShflOrzXXYR3sHRAWi8WTW5Br8w65hdfn6/f5fPnPvfrxm0ctmZG7YfPuA9Zu2rNxyUFTBvNz7fvvbuuhRWLXlKaakra2nrz121pbCu22Df/qbN0597OHn+QT3lCH2sjXYx8HLsSvDwWOQU0pXyQwpJTdcrDxyIEvnH+k5Z4/v0jzy16u/zOnLpz8x3+9wV83vfaXmya9+NYn83Lsds/8WY19EMgL8nMdp3f3Du4/5HIXlhQ6OyfWVZQNDA7ZhobdoijfOWx3OnJ6u/uF1Wpx5xfm2T0Q3m63V+Q6YaGxWIXH5RI2K2SyAwYBt0f4vD5hsQeMAx5sRPmZDV993KMEBvHfPvzEdcrvlAq8jj8t+B//TuLvJF6rJYddGUf5ew5+571sNvaFezzEOvzEZ67eQbc132F/Zkqu8Fgt0vsc/gtBpt0MUPhBOr4zEhjSwXU5ZjZxgLtiSljxi5vPcfo8IvcL3/9r18wpdWX3fOPsw11uzxH/eO7d6skNlbvPOm5exdbdHUvf/XjbzmWLZuyeUFVy4NbdnZPcbveWGc21jnxnzkQKZo/LLWwUqhTmFLaKkMZXld/WcEKanwcL7Azlcl+ORbze6BS9+CmdnGEfEs2DswEMG9LxGCUwpIPrcsyM50BRgdPS0zfIcwPoKO376dfO3P+vT62a8uq7G9eue+qWoQ837PzUP//7nlg4Z/K7px19wP4bt7Yds2VH27ZjFs3orywrXNg/OHx4X/9QDgS6p6w4z5qT77QHTDEiN9/v1/UMYWdP4U8QoPBXBTu/ldka4Y91tRdYxXv1OQAGq9QYwn8TCAwLAQwfpOPLIoEhHVyXY2YSB2D7UM7fHXrw+xfa/7vy4zkdPYNlW3e1e7HDn3X4/KmHQZYtau/sLS8vKdgOx2txR3d/fXffoLeqrLCtvLSgqqsHtndh8RYXOiHpNDt3mEqUbb6PQp+/hjHFZBI3UjCXYZixVjY5RXeuNCVFYDdPcjsjXSe5SWBIwRdBDpF+DhQX5eV09wwMcyZfuODI4k1b2+r+/dLqkuryono4eqc21JYeCmfpwbDNtx4+f4p3Ym3ZdJvDlt/TMyhyYKtXdvkU7G6GleMnd/leCHyadoLNPOlfbmbPAGx7fXKu2F1gk6ak0E/qPfz5YoBC2kqTS2DI7K+QnJ0OB354w2mWr979T552xRr/Q0/cd9XMtZt2L1m9bsf26z5z1JbCgtzjP1y3c8qWXe1PfW75YTUvvLn2xFUfbR1cMrd5ePrkmpk15UUz2zr7LF4I+YqyQmF3ImSfAp+mHRJ3/dztm8R+b4oXBmC6tdwuPqilA1qmP4d4ZvUAhZ3pfJYSGNLJfTl2NBygrZ+JVn0v/v663A837Fq0Y09nFeLkvfVVZc1L5k4+0uP1HtLbP1RVkJfbOaWxUtit1lKYfLDjtw8W5Oc63Yicgd9AlJWgYKWy40dvBAEKfyX6JmDyiWZW8troOQCgHXZYxFsNOaIt3yb9DKM5eCNA4UfRMzWxd0hgSCw/ZW/xc4CeWaWi5PevPaV6666u/Vp2dZR2dveX3HTpsinNjZWLOzr7F0GSD06dVNVdW1ncZHXYc3wuDzb5XmFnuKQaIsmdfvCOn/9WI3vin6vsIVYO4Nm0lNnEhsoc0SOjk1QuduKXBgBDX6xsTdR9EhgSxUnZT8wcOG7J/nX/eXVNAzqY8qkjZvmuv2jZtP6BoZOR2FVSX13SNr25tq6yrKCZ8fjIrBUI6/RZc+wWRcBzly/JfBzAo3PD5b+pwiFWV+Ug9Ctbw7AMPxoy4MsAhbsM35HECyUwJJG5susxHGDYOn0B5X++45L63W3dJ0IbaEQ2rmfm1LqpB06fMNths1Z19Q4KRPjA5APXgdbJy+5MFK8vn78+BwZgUlrR7BRDTLgb37QaoHBAprCAoXqSJAeSwoFrP3OUfcGsiQvWbWmdNLWxsnPW1PqSirKCT7tdnsPbuvrrZzTXiCkTqwaLS/KdismHDl9oAaVwAo9k4jKjVkvSCZyUZ5WuTvNQAmpip0dsLbGLfkijcVq87Xfg/5XpegahxpXAkElPw6RzOeqQ6bkvvL62DNPfteflH+asb2k91em0n+Byeed6PJ6KIxZMczfUlNVZbVaoAD7hQSmGKZNr/PZ/t9fpL6GgWbwaEWRSfshpR8eBSe2ou4RXYS0ilcYZMNCX9ke076ApodSZQuNef8uUB2GSeYw4hu/40hnFiAia1D8wXLZxW+vBRx8yfdIpS2fPRlTQ4R6vz16Ql+NFdJDF6gjYCKSwN8kjTs80+5AF/fJkp3ABGcaJUGJG8xUwH72aHo5HHlVqDJn4VDJrTswRmIZ2yEEzJ3ae96kFE+H8PTo/L8eCXADXhJqS/QAA05W6PjD7OHNRBcKPBVbFOSwBIbOeZobOpmDQK+p63GI7TEqeQFmoDJ1qvNOibsxS2r9AeyvezpJ1vwSGZHHW3P0WY/qHozWgJIT1yIOnnTGlsWpuWbGzqry4QKAmv6+mshj1DALlH2j3D/gClKoPMhzU3E8/TbOnSckGq+I6mJSYtJKFxDIX34CWsDrT1yaBIdOfUIrmN62xsmxdS+s8DJd78tLZs1D986IjFkytQy3+CidyA0qK8kRJMWrKUTPwwCKsLfqWojnKYbKYA4hXKx1A6XC3S7QWWkW/A1Vms0tz+Cue3i1oa83wFMeJOc8MjyL1c/ziBUubEB2034ymKgcE/8Jpk6pPgIbQXFjgrGRUkAfCf6T6p1oXKPXTlCOOJw5A+exFLcI11Q6xs8ifFW1yIdWKJZwJLeFFMz1GqTGY6WklYK6//PZ5810u9+yiQucUlIqYO2e/CQ37NVU3OXIdZUrOADKIlVBR2IQUUNCYiRIwvOxCciAyB4AChfA3TG3D4UN4/faau2TGOiz2K2grzPbYTQ7GZmN3SufLZ+vbv7k2596bzzkFvoET93b2LvV6ffkAgiFkFNcADHjegHQQp/SxyMGMcIBpwF15VvFGY64YRDCDCQ/0oaawHJrCS0bWm2nXSGDItCeSgPlMqCkt/+plx550zOIZpzfWlZ8IXTzPBU0AkUQ+hxOFaZRjHGXBuASwWnaRTA7gPV1dnys2ltnNBAxtYAkT1m4HKPB3U5I0JZnysY2d9L3fOsdWWVrQjKMiz50+qfoiRA5NQYE5kYcy0hYmkqGgKADBokYPZcmy5TKymQPYvzR0ukUbNIdunoGU2Wt1YXo8P+FvaL8AKAxk9nQjzy7DeW1m1iZ/7pcuX2KbP7PROTgwPNuZ5zjlqIX7zUCOwbKGmtISG4vMqQe8J38qcgTJgaRwgCalllK7WFOTk8nJbx9imj9FewyAsDcpjEhxp1JjSDHDEzCc4jtAm2S3WWeffcJBMx126zk4o/hAlJyw+0tOaw6aScCAsgvJgXRxwII3varfI/YMeMT2QpvIIIHVAZ48ivYQwOCFdPEnWeNmEJ+TtcSs6rcAiWUNj99zxeLGCRWfqy4rWAgzEQ8g2Fd0TpYvzqoHLhcj4CDzidpuj9hRSHGVEeW5OYk70R5AywoNIfg9k8CQ+d8857FLZhR95+qTD3XmOj5bW1V8bGVJQQ4iijQO5Iz4smQ+J+UMzccBJrnh9a4DMOTXeMVA+iOUusHERmgJXeZjpvEZSx+DcV6l9MrvffEUR2lx3kmVZYXnVpQWnIQzCwpRl0jkARAUZ7LEgpQ+DzlYmjkA6+i7OAp0c6kD5qS0vvwEho1o56H1AiC2pZkzSRleagxJYWt8nZaU5NVCM7h69tS6a5onVhYCHKxWJpuxBhEdymn9XsS3Nnm35EAsHPAhkaF8wCe2lMZyd0LvYR2xuWhr0H7zuO+BTzLl1LVErlJqDInkZpx93XfzuQ6EmZ49b+bEz0NbOMwC77ICBLJCaZyclbdnAwf2wvm8akKOGIY5KYME1x7wlmGqTGbrzQY+cw0mTCjMFtaPWQermb49c2rtQ2XFeUfgxbcqOQcSFLL2gcuFRcEB7I9sHmrLGQUKXEA12tFon4X2cHAUK8roSzMIeDOaT0mb3OHzp4hbrzn1hPqa0h9Mri+fY8Ohx7JsddLYLTs2KwfgY9heahNvNDhRkjtjbanPg71b0K6C9jBoVlZLjSEDnlxnd/8B0yfX/Gvq5Jq5NptVgkIGPBM5hQzkAGwb66scmQwKZBo1h/PRVkF7mJiBXDQ8JWlKMsyqpFw471+/uPKRmhqEWgQfep+U4WSnkgPm5IAXiZt2WFahOGQ68fjbGWhfATgck+mTDTe/UKYkyw9/c8m88qqim9GOK6sodKBZyyoLbR2tvZ6Otl4vmqd9b4/XNeze1dhc9bvZ85t4RN1WtG2TLZcwnEuSDgfOPG7e/pefffg9Ry+efhTQWZr05BsjORCBAz25VvFqU26mOZ71ntn/cMFpaD0wLWWs/SvUIoIFkuUnf7q86rTzF12Biz+H1qC38uDPe3sGvXt2dHraW3v6YApc53Z5HqtrLH9l0pTqDwAa7dH2l6XXF/zpjkv+31nHzzvB4eCZB1m6SrksyYFEcADfj24U0nu52Wm2rwrPd6bP4dNoewEOOxLBjlT0MSaPoXm/2pMw8MlolbFMoLDIaS2cXmttnl7LiGN66Uc89e+23+PdvaOzF7b093A62B3Hz/7mE7GMYeZ7Skvz61Y+dOPjM6bUzlfecoajSpIckBwIzwFsXzsBDG5cgW2UmYjTbUZbhfY9tFvMMvlgjcH2bts9L5SUFxyIBTCRI+nUsnHvxj07Ox9obK5+o7quZC20CiJsVtK5Jy6Y8PXPH/+D6c21n8mxS/dOVj5kuaiEc8CHxM6Xp+WJTpiTTPytobbwF2gNNyacQUnoMBgY7ACGTgADT/ZK2zPYubXdvXdXVz+0inUAjnuvu+BXPEi7LwnrT2WXTjiaf3vSEbPORxVUqSmkkvNyLPNyAAp1Z77fv0AHtMmJZzRcgvYsACKjzerBnLY+seqWvlnzJjkz7QF89G5L66v/XXPJbTc+bEbzk7WoIPfy7nd+eq8SfSStR5n2esn5ZDAH6Hh+if4F0+OCwmQe+fk7AAPPgs5YGsPqnz985cDJ5yzMOGBQObhtc2vv5nW7bzrs2Fn/hNlpZ8ZydvTEGlc8dMNjh86fOk8mr5nkiclpZgYH4IP7GIf0rK9ANeHsAAbylZGbP0C7C82TiRFLY8xFD9//YkYfSdfQVFkIULgPDN3x9p6fDT2z+tY1v/7nNdc8+NQNUzLjTR4zi9zFcyefMnlCxWzlEB1JkgOSA4Y54AMaOHEegzu7vjv03xIY/oV2omFmpPDCUJLq25t8D9ySwjkkbCjkVgy37unesOa9rXdlkF9i0tnHH/TgQ3ddutTBctmSJAckB6LiwBsTc8WeIpPFIxlf4Uu49JvQGl42fkvyrwwpqf6x8pt98xZN4fHxpib4Jdrgl7g4zX6JgsrSgt8///vrl+/fVCPsOYgQ9pogf9PUT15OPms4gIikN+Hy3AFgyFJoYBQu0wYYzvobNOY7pL3OUrgtrBNaQ0ablKJ58emXePrvb5+XJoAgjxfcdeOnTzri4KnHz5nZOCfX6cgXw3wfJEkOSA5E4oAPPoZP4GNYU5mT7gN6UvGgVmOQXwEY7knFYJHGCGvb+MMzX7ry8ONm35vuCSZy/O1b2ro3rt154oXH/+jVRPZrsC/LrdecMmvr7o4TvvCZo5fPnlyzSLmPtlOZ5GaQhfKy8cYBL74e79Xniu0lidUXbCIHrPQhWasBmgjOeBD9aN1IohtEnL4DjRpKjvD4XMJl6RcefJoi2oxxrgY4PJmi8UIOExYYoDHU4Q7TpHBHw8SeroGWOaVXTYrmngRfO2/XSz+YUZjv/GZOjr3SYbdVS3BIMIdld9nBAYR2r4KPYXuxLSFBSRaI/AIcoVAj5oh8UYGifC7wyYpzpQEFFkQ+gdxiQAEKJa7cYwdMoC6ezSt6xR7R5dkmeny7hMc6iCN2k8biFvR8BsCBGdNpoYje0Dd3/dRdWYMnkqWEcNcyLK0zXcvrefPugh17uy5pbqicgcParlbmwSci8xzS9UjkuJnGARzOsx6mpA+qc+Iquc3jfSaIQwAEblEl9o9plT58MV2eftExvE20Dm8UrsJWYUmedPwVJvlVgENa5FNEYHjs9ZtbDlzYbOq64npvwB1f+38X3PfDf/9Z77pkfv76n24srK0pbZ5YW/qMy+0tyHE6iuTJbcnkuOzbNBzAJmknzEhvNuRGXYrBLvJgDnKMaAg5+C0RpJ4h54WBqW1wsxjI3S3aLesT0bW2DybCMVLpXIBDyuxY6gQiAgP8DEvgZ3gl0SvOtP5QfmPvwrrrJmBe1CvTSbnbX/j+zb0DQ4v2a65dpiTDZbv/wQY1Pa9WCGcFYjPwxeUWzIvH4MLxuUP4bgzgSF3+W9K45cCmcrtYA63BA2llNOC7DLXr8lEHtFJMTyrfvIgw9FqHxDbxhugStAAllAgIV6K9AHDYlNCedTrT5fP7nfduKSrJa0zlpNI11iMPvHzsly/93XPpGl8d9/7vXbCgf9B1/pXnHfFFm8Vi131I6Z5wLONbEaFXiNeq7ijYb3m2SRjq/BjGvo/8AOGTYb6xsDrue2hMtyN6Pbfc3xQAx9+0AD7UAXs85ViC7aB45BtwctsHAAa7Tt9WXFEv5sMjUIJWDF2BJd9SQz4YqT4Sf1ec1wkmlu7+Jdq1AAf+nhIyJHPgiE7w007J2mIapKujb/vc8i9EfQ5FTINFuOm6C4/Ou+mSY/9cUZZ/YG5uzmRFc8gW7cEKJ1/dEUKURLGb2/Y0jjvZHAQOeH3t+PLnlPgFF8GG5EUosBvOw+Eu/GTUddDrqwo6JyrL50NRLMTjzoXGoiXe37cNbTtAaTc0mJ7xqbmQr0WT8byO1H/F+xGrsmsFND3Uh0sUiAMYdsOU9Doc0JF8vU5RKvYTn8IcaehJnlc4EhN6xE6xUSRlX8kSGneg3QVwGNJ/EPFfYQgYHnzyhkOPPPEAPPHxQ3BMM54t7TaMtlfvOLdlZ8fi2dMbrrQzbILmJVLp3aUAACAASURBVDMThXfDCX5tIVpqedwvqCl0bCjnlQ8TVBWO+3BWhe5pcC/Shd4Uon8XdrPcyeF1z0W8wYRl4e8xOqeudah4gzYIcxdBJFGC0Oj4qbiOvJqIig05PFolSureiHJxbwdAIr6N7jYAw/t1uYgECm1KonawnzgJcDDmeJkoJx3f5QxpbRErEPSKdzTxRJ/D+QCGZxPf9dgeDQEDbxtPJiWVTQAHxq8lNRONCTwRiM+nvLt998U9PT2X1ddVT7fYnFaB2GpB1b0Xp6l2w+lFe3yiVfhkvX2V84WoPiS23il81/3BL+CrkQZSalDj6FzrB4iymTh+6qDYxo50VwdMXa043VZ5DllC1MKaz4IWxv1RnLQFJYGoTcQCnnjk66sdYi3MScxpCBZY9CNUABbKRWaUSlsnnkSga1ucDAt7+z/xyTmp0BoMAwPMSfhWiQ+TteJM7TfZmkMEYGCFWx4JeCdafUT+UOi1v49dcUq0zNgfFYXN1Ativ5937nktYP7JwGC5bc8AqLFTNgtIh3sS9PlMOA5aXQJ53I9CyFthDvREWVABwLAXEfMrG8eakqrFbCVBrQABqJlCNCXRpJQkYnLFxWj/Bjjw96SRYWMcBORH/X1DKfWMJ23VUXQMQEx5qBimxzpV16H9SRcUuBaaU6ac67ezR0u099NkkI98Rpp3CpH3VwCbO80zqpMx2j5DXo89SNPp8fdETSGRAiv+Ge3roeF4+E32S2SPaegLz4nPPtE85vs1/RIhHIXRrQkSKh/VVXM0x5jQZDRVHI80tVkZBQp0QJf4kpo3yy84N4pHR8fE6K82rDGw6zV9v5rtzM/5IPphzH1HR1vvjoMqv8hw1oRTCI2BmsKFaExwiY68wLB1DwXs6Tq3WmCPZYgoBW1BhKW1vQttBI+cztd4CKkZYtpn4unBPPdufhSmk6TtGpPLB5qO6FeI9E7EO4NPHvT7ZYwQLK1dOO95VUOO6MkhJNjENDiZGXmk5hMY6SZV13TA/dwikhrhT9vzU5QR0BqSZrMyrDGQsfsXXL66s53ev/FFZRWF9TfetjwB211dvhGoqb9HDwrsml9qpQSTDt5TS6Cdf/JyfQFQMdcv0Iun6fcbaXlV8C3oUCcsYU9AJx02e1QqI3gIvGYkBgckExTIk/0u9uerGCRvQErZAQdl8CUwAikTQYHLSUK4ajCX+OWmxvDVx30P8FyHpFBUwMAZtGzcc0ZSZpLhnV799ZOxDYRJM7nEwOvL4hqidKbw2mHLD3f2A7/4E44VouLA6IZpwD3ls6K7R72aQgDz0qMH1wjxTwBDf9pjwfRmqvM5Y/0LIruF4hwhebfrCGzGSmxG8ORHiEhtjdJdMGrSNYuNrQFisGjIJ/It1aJWHACPQoyBC8ZGi/sqltxIQXQUrQpXoJ0BcIhahhtZZNTbmtMO/u6br23/cVtNfWlQ4LeR4cx9DfwNXUl2RkOii7jPgvXUHCZcm/8pcnOhGYw6+wHfsqqF+KY1xfYgapF7wMgb5hNEQ3n6zsGdfUJ8AMV4NmRqaYR8t0jDbglYuybBamWUGP3bgvt6g8AoF1hWjzyuAn9dteipuBmdMhM2xlyL6EdM0B2Rtc0OaHXfecM/FPcefF5nTsVeA66DqM6hKp8jBKO5mPOgQ31l80W1rQlmpMwXOQ4fk/+istDrLT/c53TWXIWGmGDBct0JpaiBgaOvfGHNWadfsPj5hM7EJJ3RGQ1wIN/iC84Osd7et39+UOH8L8bNCUdJo+jt2iZ67ZWivBT+KpyibuG3NgffYpqG4qGJSCJa+ztjfgxlHDqdGVwVmR4JlJo5Nw7f7a8CX4/vG9yM9iMQ+XsQcrvDmLvt2IsVAhjIOieA4jAoAQ34OhbRDK8nCFnmI6ZcCz1OJfvzyHkyZQDtb2NvQbPf88j/Ww25/gF4WAKe7I/Xa1GN/6fDyD6WARNrYDX1hfsqWUTbhKPFIBzhdmuMu4Vks0vTP4vsWZA8iYNIUzXqPAx0N7SGC+BvQNJO4igmYLj+/379woJDp/Xy/OXETcU8PQEc3InSHCwWy8zli8vv+/7/NSzeb/oMiKHwwMBd7f0IGF6OHRoFUyQqtHQIW/saseLVXeKgQ44WbluRKFnCsisJoGpIhp08kdAAMeJJh4YhF9ZAwDRip18XR50z9hMNrUPdyl0AhYOg0CxFIJZ2n0fBB9aJvTCXUKtox7//hnw2lU5A8MnZdLuEI5qTag7Vz7VgBBDBlrkWe1Yad8pGs9Borg0rpP2dcDPcFDCozsXU94B/BIg3UbHkdfDrNfjcSyDDv4x0EUPPkpoVkwVD0HBBtRgoRtJ/FP6IaJaa+GsRl+RzY74pS0KlPnsM2mlo9ydyPTEBAyfwzKOrzr3s+uOeSORkzNRXQHOIOTv6rosbTz76gOLfz2vOhwQxRhRQHyOv7RdIWfgBdsURNdZJp4q8Vd8TS5qhLbS+IPrLDzc2iJGrymZDIrxuIG8CUoS7Qh3aDjPSEBzOB1frXRn+c9q+UaFZ5Bj3aYoVyLmiNnA+8uQqaLUNImoIKtEhvh1WNILzKgjBSiNleIwm4HEQXsv8gR1QxJUs7TQRy4kwvsSgA7oaCim1vHMAkl0IinsT1UP+Bu3vR+9AG0McRJ6ehKG/qweOJY4bIC80raGCWtHK8F8zETRzF85ySDFxP3M5tIZnoDUg4zUxZEThCznSrTf85d87WtpQjGb8Uow5Do6t989t/9JptY+PAQXNlyMUV4sBQ/OwS6PTj1/CiNR4Mj62CBuesNVqE4VH3qX7oLrRJx2LhqpuMNdBj1iLyAA9tsG/W18AM0SsRGCh07raiMAODLIJa6UJJBQoBM8DkZJiMnbKB8DMfRHK+R9tYPlRr4W+H8XUlxIbdejpsTAeS1lESdyk0Dd0LFJhLgDGtQPbfo9gAkPEelUBGkTdqq6aheYDhcD8hy1xhnUbYtiYixjydwXAwfAmU2+YmIGBHX/8wTZKn3FNq3t+yVRXo+TwPbpwuKEiJ7R9xcBOkcBAwb3TSBg4w1JJLEOhQ+zzViRQ07H419Ca/ege9IqqsVAdSyroEJ3OtFPPZkpFBKFOIKSTOBxo9eBzN9ZQgB3qe6wqo0P0LxAIDZk79DpL5Ocs2ZEThfdcHXskURFqDgGGhe+YsEhfB3NIDB83BiayxlRf7JvPpZDzc7AneAOa1VpouLrUgCxrgGEftKbOyoN9vaWxHaSjO06SL4BZWAyhUlIaiDuJ/0Nbmqix4wKGy07+yQoek5moyZixn4LC3MkrNt+l69Hd9cC8OQSFiGt0Q0rqUBO/43gN3jXiaqKAYW7DoT/X61ZshZmkFbu8fAhW2oxpY49IdKxGsv0a0SgwwMMBEDo3gr2e0UZfQc7Qt2G9+iUczO4QeQ50INOc9D4im/4BDUSPdoDV7Gcx5GbGUbnu67RvyhT41MzqIBOmnOfPLqfPgklq1Bonw/HPn8WoJWQ065ilVehD0tFgI/HtYsh2OqB/i8Ajl15eCkHNmSd6EQ7tyq9Oo7oU/5vgATSkiWj4jC/UXTPxuICB/aT57OQ0PYPRwzrzHCgCE5pOObj0zo9/MWe4ptTxnu5k3ZDMLDYWgSqwq2akzDsABt0q3BTOzD8wQP+AXZjfSNqLPfgiv4Xdni6Fq7rJ5C7FlBWZFG2BIarQFiLt3BltRE1hFhTlt2DDvg316oKBi4KeCxiEJrDAgK9iKOCoLgvhW9Cbd9I/L4cPxwgRmBn22Xw2bGIRkFWpKIv3oB55UQaCAZShWbJ80yP4GdsOmGal0+BXptnzVQNJ4Kt35vUN5VZGGT5ghEmpuyYFyW2RFkPv2pEwJ81Gixtc4wYGzvTFpz44LHXsz7yRKqqLa37+8JVLtTMDINz18T1zhv/19f1unF7vNBgND+n3Ec/kCE82PHIKUZpWdHdizDs46Fu6DKPzVzHnQPDOh1ClX4IJTHrkK5oiPB58l624QfWE82aDiXB/+cQ/QiRtgQKf2gDB4wYE552IaCCalL6BAB76CFTaFigwS2fy4QZyy3oDuht9B6kkaj9qvkVc41JToNmpZonxbpSNAkqes5ihEWIF383/QOgWT5iMno5BDj/zQB6Hb1lvE1O/4FQPTDFRhA5EP59k3+ESgd1JsgcK3T/BgDF9l6LFUCd9dKcJ+Vpc/Km7XxnvJqV5i6ewJK6gyWjbb+e2ARC+NH2CUUDQPBQDjr9GhKrSDEI7eUSaRrNjZOJOnCGwfKvOg9MwD19NxqozlFMv/NNSvUC0rP9QDHRsET092Bqik927cSPDNHWIQv1DgM+BtIJECFFVzUJMoqLQPwsb4+thaWEE0u3wkXKeJJrCGCRIrcJIghxNTsQyRtUYIfKpD37ZrQHBbshBH6Jjaj9qvoWRccNeQx8CiydGS9QY+HxU/5Pe/axp1IEXhOXOd/xP7+pRnxN0mdPATUyfzrtanpuX7KoCUc09lov9EUkpC1UNN8VT8UHcIYh6wWSG+UOT0ng66S2YMRMaK4rX/vkoV01eX3w85S5NhybhK8QdGLNQjQjBSN29DZPRFgjpo7G7qw0IyePhs3wIYfXrYU2YqRPnMNn6nujcDEAprhZbP9gh7Id8R2/6ytwZsaKEikZIaON16yH4y2HuYRayStQevgJ/OoHhh2g1mDdNFgS3cwwmyG3E2miSK9bR5dpg3XsWXjSa1ijgaGbjV/8u6MhGopmCmaEHtrrM4wUMa40nlJPOafoleICREUHGcxSY8c4jVjvx4HhqHk/fM1DWgsDPEFaaDafFvY81xJ20XWTx2VKZwxBundgxiC/DnLQK4avwFsZGCdEY1KFf/s9q/a1ibPM0xV2VC+fGBwpcpU6CES+pCkTvMPkqXuKOnOUflmvOOTkAX2bupg1FlKA0d2meV+S6domGCbWibjaPV4xM7yJqiOYgRq9EygcYgJWKO81QyXwMHb0VcfJzMVfygWY1zpkhvUaI19M5GioXhIBEHwZ5Q6f3fxCgQw2NoaoMxbwZG3VqVdESAYWaTlSlI0INQkdyvMTSKDFZbrAAahFtSFT45EHdWUyF1Yo8ZrkTPYrbMK43QJI/Z9YzT3FLM1GmUw6fE888EgoMFx7/o1fHs0nJmxODtAj19HTqx3BnT+FCARsPrYIDm/Z75g9oE5EY2+9A/xuMZKmoTk98KSyH36c7HSaK/fFjbFgBoafDORmJ2iDwKUhpjghFBJWr4XtVhTQBzgipZjiWttASd/P/Q27XTQCDL+EgW1Z6pTZCILgbyvk1qDu4DJpVc4QahZHG57h0jser5SkRSPESE9gMh7CGGcxA6Wxqe7mQMh8aAAaqkjonGsa76uTezyTL9J8GrK7xEmgNBvXnsWxJKDCw+/EcpeR1JAgYNjwc8QUuogkEQu1j2OhjtXUzg/d3sAzkoy9mrWqJtmEKTTql9ZyGYvKZ/lu5izUQovoiBC9NYGcAFPQK1HWzsB2+bHUR/ABvwExBMxKBkpnTNA/pEfMXGJW0X8C0Qe3hBSjdBASauPjZIoSxXgdn93ehlVA7iXuXj0mxX46lmuz05hnr5/Q9UdvTfXaJKPa2/bmI06RWRiBkKLTeu2oLmOfNCg4+Cx0pafcxqM+DpZCvBzjghKToKeHAwCmMV5NSwoBhT6B8ZZjnye/zjIBTryfGEtUPYddOAXIZqmEHC1P2vx98lEwa0+1/wjK/I/MoHBCkQ3TePgrzDHf4RxnIHNYTbDT3/AHrILjx68jdaSQiGH4XrOU9FFKM8Po1nMHXI+iGWgz7uHCG33/wOXyt5sB0xGsSRQQkhvSzEqku0bkc447+DwC3u2DpoSku6aQTXs3xGRI8iLlQ+4tEtMOqoGBGcBgQgUiIpDPd8ADctenbdkN0lxRgGK8mJU+iTEkGsk7nBzKglTDNKIlOVDpTuWNmJnUo4u6bwtOQOWmWsYqw/0SOOAXEZyB8WblUj9RdOu8JJpplforMEH7GiCVKdSPO4D3QLtTM6Ke2oPAbNA5WTr0QCVl3wjJLwDJqktKbf/DnLBPBeWod6WH7YILa/ii5zyJ7UdJGBBNQq2SyYsKJu4ZAeLIivA2Yk6oADHTaq7kj4eaUg/AB9ukNlIo3Ezh4fAxWxcuUWcSaNNdCazCgR4+euIGvZ2wrHY8mpYRpDAa+bDRHcDO7Sz9ZeswDpDmHQj+SjX9KwGloKNFtir6fi9E9L2BchtrSYWyEKECZFvF3JN9xt60Sd54M+WQ0FfMaVB+DXrIaNSOW5OZ5DQSmG5EGQN/BHQAEOsKTBQjqvNUkPCMANrJYlhXhSXvMNFdIX4XhszVk+mK0kZa0piVtB/zdAZQBIPQPDIldezrFnrYe/D682eN236H3LBkSzJH0wqudGF8FA7OBA0thDAj9iEI9XiXhc56QdUK04JCMPcXI2lCaugghrGmpKpUEBut2mTBg4BeWGac54UO76QPg99hQzSTNzGnjfg5RNiyNzIiRcEQhysawzkTQnxD+SoHFnblR0zZt06fCosLoIDqD6QgmEDD88X043uk0/zRcG09j5095aUTgkm80KdFHw1BcfTFrbPU+rweWn8jeb2p33IkZjZwaGTkPC52OvKVtzyJMa7OxCRm4yos5W7n7h+D3DLuEC2qYMx9Md3tEZ2efKC3hoTMoiNfR696wtdXeiVwV1Ord4HDY/t7ZPfDw6V/85RoIcupBX440nBJ5hmfPpMJI9bByYTrzImGSc7KgERz4O8GCdYgyl3wwue4R7pwEhAkmfpF8KS/Cc2P+OWoGGKOkAgOm0AtwYH4Dv7qSouHAut8jWyu8iYa7Wzu+K+EOmQk3FEtN8wtKAR3JnMNNIiOVuMujxSCe7yWTwmi+YfJZc5RpTCc1+Q/HYS7BOoDUb5FrRToYsvLzqBxBHwBDX/mT5hM9IjASGHimQKJEzcaXfy3Wf/SWOO7yX0ccnmc/0Bkbs2ZisLyJHg/Uz3u6OoRvsFW898lOUVhSLZqrLGLD+y1i5Yet4pADpwh72ZB4ffV20eEqtO7u8v7hhXd2/vHvzypVuvTLu2gmoZq0jPg8VFMSAZTgoIJCJoMDS2EMOPYA+zLG8Rz8ChwPkGXSSsYAAyfY8t3r/nzJt35y/gNGX1izXmd1JbCAVtu7EdlAAcOzBxS7tUFiOOajsPNz12ykeBxNOYw/5xc6Vns1w1N/jvMjCDT/B99CtMT76AdhozOcGc6MZtKeoMboKfoJGAKrRyzNTXCgSStean/l+2Jw66vC2rNLHHJA5KPQKTL4rOgoN+JfiXVu1Mq4PiPPq8TTIna0vCP2y7OIWudGYenh2WNuceHBdpFjBwLjdT60ySecjgHK6QvPmmk55u/Pin01sg1OUgVgvWACdqdqCcpPzW4kkzWGQR/NSBnneNY+nUKUrjn5xCuPev2p+154Eh/oBg8nzcegndUDP332wbY93RnnmTH4Xhu+LKHAoGSlhicKTO489Rx62h5oQqK2QN+CkV0rd/h0GsaTSPcXmJB4P087i+ashFArJ6DR/EMfgWoCpxO6AwKXZiQjEUSMZKLw5GlxsdDup64WW+4/WGz+9VzR/eHfhLtnu7DZ7Tgd7xsRu1NzJ2geS5SmEmpAro0bgOAcjZCTO+w+UX/Ra6Ju3lnCYmdMsEVUFRMU9l3tZEJLgKpLHPWoEOy786KJp8TCOyP3sPaW6l9Q8xoyPVKpH3LWbclIM5LCcpiReCbLpMaZE76Hf37OyHMwsMcy0o3+NQtqrq2HSSkVAXT6k0nSFbbhBGoMLn3XDHfOjOGn0NHbhVIg/hMJW7T3GikyRxapJQxYloLCOFqiH+BFmK5mIPR1mYHw1Gj75/U0CzEyibkGRkit2RNNktnQ3o/E3he/J4bb1wsfD7LRktUn8mv0y2RTWHMnX4hv3C0oH855K7Wa8Dx46A9LR+g9QyPr4xg8lyKqzOwDbkBaN9o7t0ElQ6Fgb+Ts3RtPr/vXmUvKex99rYPH8z2jNy/VxW3IHAm1QinMGCDFBxJwSmeq1tBn2Q3nul7hMj0uJe9zmricthxx4LKZkybNbvh0WW3xHe8+91FQ5EHQa5286Yzp2Qt/gy2bNYeEagzBAijEg+Kul0JRL9qDt/K8YgoN5i0YFUDKLpxZqwYqrQZPjztX5gvQxHPlAQajZGJ4GWm3p4mC4GOEjJgz1H7a37hHbPrdYWLb3y8QQ61rILCGoW3wXN99tmRqVHmTeexuZGIOB6OpyEslcRCX895PALo8qvXrqBZrqASJzjjUIMl7vZyOkN3Mg9ZzKpI6WEtJh5qqcwuvP7X2ie0PHaNrltgRCKnWA+NBNwxZaGpmnupv4M9M1RoodPsFSxBkrH9BeZLDyMievP9E37zjZs2x2qyoFxCZUmJK0kzBC82hlj4HvYmZ8fOEAkNwKGEIhkxDVBFllJ6fQTmnGC5DhrhONyhAORzt1CyPwUqoelmrwdPjEaHt0FKOQAnsqKNwonj4Sp4Fdt4TY9Bo9IZpe/t+4R7qwdq9wgWpTkHORtICRG4NUqQjEHnHqCw+K/qFvrEAZyIjiY6hsj9GW448DOaW3L5KiJ/Brat7SFKEsZRgAXxeHk8S/rK/+g/4MWD0mjDneF1djZVsuRnRixrrgcatgkCwSYlLzsS8hkFfJ3SFKBx9ei9dEj9HrJfl6IsOzb3k9rPP1TuzIdXAoCybPgdoD01J5EFaurYm0pRkYAWqMOQONBJx505TxtlMBIuCqPrPhdOXOQQsaWCU6HDmSWu0+fMMYCM0/PgJYvj1W4xcOuqaTxA6zuismHbIOqN5ING1YKBeHgwQjtLIrzIT+ygcSTxTghFRKjEkmJFXt+NYBeZ3sP7VV14Vgsl3epnC2ukT/H+CeAWlflasGoO2wwO/grM8vhmUfQ1Go2iiKEUUQTOSahf/GOnhN0XkItfAqDSCArXHSNTrgkYGM5JiSgpoZZmsNVBb6BNGTrSK+rVOyg3UGpoOaBCT5jRcgAGWABzCPpG0AENg1VsADhEq8SeFN0nt1NGb4MgEnTOgaUem8GaiVziiqYWltem0pZCPlpag0gq/ozwxzijR4Uzfx1kAIr1dIvt0vfYN4R2EA2/zk6L3ibPwuzHbFXfiLTBTUCNhoTYjpDqt9RLAvMN9cIIyC3dsU8dRtQe9/AX6ghj6y11zuKxnmllYpO8rSLqjlvYITH+34Qxu1pUyQuQFTVG8j7QZwpjmq7iIp/DRvETNgaW+ebIcCyUuRSg1AcHAIUGMJKMWY8TUN+D2Tzik1hBYSCZpDTzGs89iHmAgC60sdmmxMLKMNWygu4Ymg1+nuF6vSDf3AxwMFkpO2hwS1rFtEFI4kbT+TxF7o6mHwobCMRw9udn/yXkx1llsAHQzgumVyCeOjgzPozrpcGatJZ7gZYS82/4LAcy8Kq8Y7two2h45UXQ8ebHurazjRG2GpT0MOTbRI3MieEodf0ai3paV0BaoMYxuvIdgEQ0dCz5wt8w8Cx6EFIlo6mN29vFI5ONJbzypjgX+9E7rIziy4J+6K/83Ag1YA+oHiFxnQmDMIEFwYGY7D3064n7/OQxREN8HbizClV7RduUOlMII1hqUa6JxDkUxv3guHfL1woiUkdnOYZcVyLVgqFkT2uegNYRMc003MHABrmwBB9tQgkPW9iB8JQIxl4HgwHDNUDSAnRqrj9K3YKhwW4hOaBOn4GWGNc0VkYjCi6fBUThdZdDhPPzk6YrpgAKY4pbff0b+DO5+X7Q/e03E8Rh6SxlNrcYoUYB+Aa43Pb9H77bQhQw5z2iJO2aCmJJUZyBWlWDPirc0O/EZs8Dfl1H5lTkckYjmNN7LDPGreBQ0vvL0D937ASrFAiR4qBFLnER9WNAB12PL//lol608S5rElHfIgG/LRcdzCAplTop6Mkm4oR/awrBynKdpick33wU4jMGBTAAGcpXgYCBvNbMfgG0owRpDX+QDmChkKIQpeELZo1ciFYJRKic3xce3I6B4MiRWPUYzXG80N9GJykPg9QQv+/C2PCO8/f6T4ilE1N252r/XFRloeSQobfN6p8zFsvreHVEl90YcgnWiaHZiXkg0xOvvhJOaiYF8jv9FHkokovbEd4HnVyyAVvRVnHJH5zajwphxzvIm9yICiuXFqYXQF5RMoibLDQWz1PX8C639owVsJHOS/32JHqATuVYeyNMmPsnoMFUD6+UbeTEaSiSPpkwBBs7KbXbNwTaYYI1hWD+XgfHvjM2n8NESo4L+Cnsz7dU0ncRDLKhHm/ybEcyp3EizpDbNToxEMkKud++Cs9E7SlvgfSORP0MRnCe4jnNigTY9f4GRuWivGdizBiatFkUbiUFBGDMcd+0k7uCjJZ6NwTwHFvrTMwfymVNe8p1Qif6NhRDMX4M1mSDBE+goUqmF3IT6U7GEIhtZA7VHljRnAALrXenR3iBgUN4DTT6Dcr/GIa3XX5I/9w6I9r1DoucRjMMyE1R1ImekJnlCcXTPzEZsIUZTJgEDZ2Zas5IVjjOLJ15vX9DTMZDLMAtnBvCbri12R4cf6/GTroc5gqp8PMTdPwGGBwOF26gxbHQ3cPFIaBfa0+DCjeta+TXhGehUQIHCd4y2wL8PtAlPX+qde9tfuA1F5fbtYMOBA3M8bDZ9RZdnZ1O7M+KID8cvRi/pZasTuAmS2qgnbX8ECZ5AdxdAhrWyKLx/hPfkEVSvTQQAqmOxr9/ApMhznk8BKKhH0UZ6BwcDjueRPlRQSLNmEGbOKwpF7f/hTOWz8fnlaDzy6QdoaqXZzM12G7sgzvWpTAcG04KDNdH+BeVJ6avLzPilXVl1MvOuP30CkwIw6vM4bMZIxnL/2n9ExA0KGx4MRFNFuIN7mEDH3SGrn+oSEsVcW59XNAMf6o16fCi3zLqjPDPXp5RPU7rwDHWKjpV36naXyAt2vvoLMbAX22kN77UaiQ3/epBaNAAAIABJREFUsGr+YHXqn3BPJzLB0kj9oljXQmFM4CaIF+tgFTcKLDNOJ3cT8j/47vwd2l6i6HmYqd6Cb4uaqhEzZttA/0jS4BgtITCpdJuOgnjzN/z7Bf4N4LAKrQ/tZ/gnS07wG8Bj7e5FY3idwbiyRHE/6n74hRuT9ZKykhhRTlfRHFBCI+0naxudd8IjktSBN/3dX48/DHEnSWGgZj8ryWzYOdJsYdSE1Pveb0T+dCY0hadFMEe8BncA4+SDTUXbYUvm4TAcTy+7lSMM/Pt04c0pF47GY4W9/jBhLZ0mLDmFwjfcK1wd68TQ1hWif+N/hM8zJIwIXqPPyMh1fdvfhHnLr/kFm6gICipRW2CRt7xK/eQQRgTRxm4049zIPIOvIWjTv3MInpMRBzfv57P6KkxMP4QxhKXL6dOIxl/DMVlKXNU26OeiH4TmKZZ1/yw2JkbMfLv6jZ02xRpKNpbISC/Rkfhko8U+xjwAcOBC2HDKkhBw6iKMSzHT8N/gsOAXGaeSCJyxJy5N7zJGRqfnCka/0ZR2LkdgjqnMSgl3PKuM2cpiiJGJJgYCA6OQeGYxHcVMmjJCHc/fKFx9+kkKDKNk9VKGQWrNDtT0H+RrDjpziv6I7p2vCsvEE0Th6U8J50E3CHvtQgj/MigLDuVnbt1CUbzwBlF77tOi7oIXRPlhkYvTRRpxzV8uFpue/b7+pDRXNJ/xS1HcuGiMAFJBgdqCCgq8zVkTuboAnwWfi6GidlHNdPTFrILL53IIzqqOhujDuBalnviTzzEayw0TJ+9EtjbNUWxMsCMozIZ581sL9U1fnGfX0CCyykOXUNOWwlDXFOpv0aw3zmvprodnRhHyugSgoEH3t/hJQPgh2iz8jnAJ8W00BnPTP4GAZIXoUAx8k5RzjVJBZPyPMKcxUTOZqjGoTCE4WKE5pIpRMT+MhIeqqjPpRtqsDtEs8GeYjxjSyN0po0C0Dshwt/tg0hloQRwjDmzp3/CMyJ9yfNiRCD4svvcs9hdMnlLPVVgNQbAB2sKhCBmlI1iP7HVLBFsyaahji1j/xE2CPyccelVUQ1ntTjH5jF+FvYc863z/j6J33dPC271J2EuaIvbPXTwjihjymywiIDwBwKa5ykgiWfA86D+aB23vdbhPOV8jWh/74PnYPAqVWmoBD3gLFAVUDuYxSFt79E+ConlJKaaXfmL64K3QFgzLIwhdxR6MnyPOMvyuhhseDK0CcWdISfbv2o8N/E5j4MVoiCETF6HRHEUGcOvFfhjlQpMVLSpG8sA4B1XdVe7xwMHkcXueWp7/eWQsjqVMBwbO2AdwsKzuvm9TQZGzKf3vRugZFGyHBy8Z5NaPdOIucQXMPAQF/s7oFSMq/M6/nSbcKENA6v347xGBgdecgFeRpgIetXkTMnTpvOQuk7tNxt2nm4a7topdr/xE9Gx9Uwz3d4q6xVdh94+tawLJgiqVZfMuU5qnb7ewFQCFIxDLQcRT5tvI1Bn1tBdRaUyk03NQh+uPZ4ivxDvE8ipGgYEmTGa4U0s9FSHKkY6KDTXuFoCCmtRmZJ1pvobC9b9o6g4/IdMBSFADUekx/sJSFfj7Y/jJ81zv4dcTjeYoahSM7z4VrQUNufICoQRiMxpNUzRTseAK49IYJcW5sigN/4Y8egH9TsyF1uVCkuaj+F3xk4QiMwCDMu/ZxVdOvuvBzy5bftGhdOxkHDlbDaYGRz1zvI/96Ds/fAwov6DfOSS6jjtW3iXcvf4IO4s9T1SfFPn0MV7HEhyMgmI2K0ttECBYwI9ARF9HumnPijuFq32DsOfki4KaWaJu0RVJnZIeKHBwNSIsqjLYUc76cWgL3E4eb7AuVajumQCplleJJt+CvgneR42FGqXRyKteRCF1pbi2WJRsDb6cqvuj0BaSHnEEUFBsa/jJIHQ1EB3OxhFCTRIFQF7ENT/BTwIBHd/U1RBSoIAAz79hERwHriGI8Po8/P5LI3wwkIdppJuUXpMH01KCM8nimz9BoXbFP+PrJNLddUdAFUhsdA4Pm1HOFkAkUNWy20VBM7VYfaKz8VtIyGYI4p5A8tIVKKFjREPR7z37rqC2wBwTCsxk8Ij9s/QFd/nRbg603KaP6tqX/KUrmLVuhOhsvg730PfUBs2BiXjMuTBCa3CsqAvgwPIXJG00ks3mj6+24qcdhyDxiE+Hw6Gc+8y/KT95LrRRL7uRCelfcxwueRHAYJqAGP0lhb8iIwx3US5ggKal/t4h7FEyg0o/JkAnkVoDSQkJGmLH/zt75MAZZ/3BhkGBw7MIXBWE3F6AAhOnLpegEPGpEAwIoskABUV4on+WzriWRoU4iCYotl1RVHigKZHngbDkCh3y1CSN0Ce9XZl8PnKoJdCM9FIwKLT43GaUn0YekTCNKSl4NbOKrmhesfmuuc48x9MV1cWRDb2GWBH7RckzIwXm5MI2/bUvCbHoR7FPMnBn51uI02/1l+C02HNF7UnhHa2hBqMgYsQJz1pggb2Ebdq07rG4V6nfAV03vXABlsCdB6XJ1GQkV0VvgcxBUaPb9K5VP2eujOo/2QFAUTOvI70TbfBpeRB2qpy3ECYaKXh8VYMwOq8kXEfLyiCAgE5j2ulfQ6OzuAt/s/m8XufAwEBFfkEBP+eGtQUgop+ElISJJqpL0wIDGXBY040IkBO1v/jbVUceuLD58QmTKpJwXEtkVicdFJTh8Y7thVbC0NWJn4r52Q9sWynaV/3O3x8oD9qCUWIFcOITzw+iHKVRcwhKNasxs1mp/cdomHRD+9iDwL1qxNQrRw+HIKQ0iE6U8y5Dxi4iW+Om3aiRN4TCmMVNyQcGnpRpAX/YMpmifXzq+dncIDAa6jUDUU05gWM6tQlr4ZLayKtgcxH/nWITkvaR0VDGRuevSv0wde3JddKgJviEWS7Qvtk99BzMXs9ina8MDw5+9M6bb/aefeTRpgELUwOD+mSuPvveF/F78TfuOvfkE5bP/0tDU6VOUeXEfT2T6lvQTpOS8V1k3Ntgl6g/KuoF9Hz8D7H3pdsg2AMx49gm1x5/t24/iM4Uu7E/GkRiW8gYd0gT7rgJDk4kSBXia5MH/c0axZtFUFD6jxAE2IotQC9iLoqxw48XGHicNo5/EIUI8423Lz0Gck1bEcuSByStNo7Det1mxOcDgVeJORpzsL5XES+zB5pYpKimPPgItNpCNKCQISGrwbznVqYpWKsBKNBptxAg9ond4XissbkZniCBI5jMQVF8fTN/Qbfd+PATaEUEiCXL9n9g5tzGSgYAM16IplOeCsR6cok6HWjCfx9OLVM8+Na9jdyYVmizc2BaMkh7n/6i6Nv6CgSvX/LyWEorIncYehmJKNR2wLk4jHDIAuQpFCLqRS0NRJCg73oYYejcefOaPghummfyETKrpCqE2YIGfN7KDnoAuXUDAIUihFo6COchTEoDiNwmKOTj4TkS8PDaP/KvuhyZuSEJc2D9Qq6NeMz5EiDzMH4BE8jCrEsBTjStaUr5HX/jGiMRx9iLx8qzcBKxRoOvRlyXaTcKzGMg6ZX0toMhsZS3SKOWECuPqD2weukim92+qL6hQWzxulqQvf0MAO55m8X27waLVb9KZqyjx3lfVgGDyguAwyvnfeu0e44ucn65dsq+tCuCg+qxpnyhOYTxXdEwgSmPzCywQMjunbVIHPzamPpTcT4SndspqTaiqOP2Z4Vv0hnCMpM1vMaSF5Ko67XbkcC2QriHYQcK2u7nlCLwXId6sFgKxzJEm4QVooEoFAUoIDx5+BqiX4WXpcAxVQp/G5zVqt2Z17T8Bzt/DF8OsxA1AQrPCiQQ92z2A0AtAu5U4co+dkFjoQZCU1O8xP76sLOldqMAUQjieH3B0ccAgy6E55agAkZlGEdvBwCnH0GCE6DQae3sVuAvMZ1AG86fgVw5v88D+SDpAoZY3TzUFKYaTODjqRuhIpHifa5muB/g1ghQuAw/T/MK72T4J+6ALyJ02neaFxSNTEzzVHWHLz335lOvP+S0eddMnd+k+5oSJNQADDKBAMEsEJqv1cYRmZKoNmaPjBDC5XbXNok3F52YenDgFpTb9LW/E1407sDcPCYX/7ncaIgjdAcOr/eFKZtZNDV8lrOyRgzRgZIHVCoIDHpEQUhzEjULCtUdMO6pVisHlG0Kfn7G3TqFMwUzd9HUNFAqSQEU7pgdfAiaHfkeHC5DkKlDGg8BxgipgBTKnNWFYnE+8Coc0HHn3g9beS4sxZWYM9cUqO+naE8Eywrs6kP5C1x4oQikPkYBq8oY+FgKMEE9wIiOevZLs1au3puL/nrB3zzkkxjlB3lGnigKYhhth8mRrMo7DePTn0QAI6BFIjV3hfWzXmfUPChfx/8zGDiMR2tCYg2ksGYiLcIGfjeh9jDCRsydOiQNF6zVwnDGjMzLMj0wXHrnOacceMzMB5rnNrIAdUzEjBXqdLHodV2lMRykHNMsI9/EigHqOQZGui+dc0HEy2g64S63ACaeaJymNCftQp4DhVA5av9TyFDo7UIOZg6EPh3YBIV8+CG2Pe/vm3+nH4OCiACgygLu7Cmk6QugjZ5OakYTsc8hCmDswAlaWgDg33BSqMjDY1Ft+jRFdSIQq3gyKsQiTYkajVNzZkEoRjgQxkBwUMGKTmrOm7t6AksonnAd/Jw1+FSh2otMcY7dcHR4oUwtinyhb0YvQsqNte+B47xsJprBUzbJt5anoYmBt+R7KNoLvrKu02EwlW1DPiyBhIBdjnHCgUkjeMRzIggqrJu0P/jFaq2RqHcYUUmBaCQCgkrB4MB8hZF8hhDlMMwMDhr+PMuopmhKbBj5bifiGtMCw2XwIyyGo7kmhY7mRDA80X1wA6iGOiBeQ4knp5JAjSEeUna+6KLA4KE7HItgQkcyQaFhmV8Akyhc2hDcR3MJiZFFtOFTuOeiCiyFLwUpTTDqPRRMe7CfoqCk0Nz8hF9zGCEsnJFQFNjWgEmI2gedytz1uzQpkJwXfRkEGRKBRilTFiJKiOMpY2J+XP8gFLMe5I3STKTnqFZ9JJyvag4iUKjRXOEAlpoTAa3IQOYy+cJ5oRitYaJyyXsihZHyNLxzkMF+EIDDh3DkvdDUqDFy7gTYUICl5mgwT4MhzEaoG0XztICgd48WHNIckaQ31Vg+51vIEt5nxnJzMu8xHTBQQ1hy5oI/ZwogvPTsOnFMMp9QhL75RVddB9GEGrJctB4pzlLGtuuZNjQdUZhSeFejWqcq4Pkxhb4q1GlOckK3I1AoFjGYWLjTrsfpYlrTCMNJ1XOKaKKh0M3HvbwWde6U4CwlTBZvMK/bDS2lP1CmjMvTLlGJlILyvh0aCvuiH4NAQUcvtQgtUXhzfvyc/U7Ew2XEFIUk58q+ggGCYNSOg2loDiPtBThOhKWOwEVgIS9CgQp5QrCk6Y2Cl3PUIwJOFRLa6OAPS0HOAoIT+8+JcIIccxhGSmpg/Q1YN4GZ9/I9qGFElf5rozd90Tc0NPZkNtwVHNWjBYEs0Q5C8YZmpdoWn8fRaLHRYp0xZBpguOXJGw5tnFX/76rGihgOSEwev2cWOX2bl15pSXpZjCiWwO+vv0y0KiHoGeYW22fY3DQEIaeGoUYxtHIpd9jcnXN3S0cyTUk0qVD74L9piqGjmVQIU1U1KtZrd9N04FIwM6eBu1VU4w5rzuIY2//nF/jUBBjOuhOBgQQOLXFMmlQoUDkPCnrOoahp7E6a/geaUwheFIgU2GyK85hs1QjITlS15XX8ew5AVOFbQBNRIprQ8ieF5iBNde24V+kX97ixBp1AMQVIOHfybYyc5mPGOrl+gh7Nadw4KLwMAKnRZ8lnT94TvAgONCvRtBYP8VzngUDRRkP9ZJl/Icyaq/EC8MwGJs1lDJkCGB7uvHdLQUmeAUU7tXzFdw9HYc1Qvp+DlfVi+7JzxIT//jW1k6CcUr5ACEHFl1mBAlWABc1E0RQADkZIFYJ6Nm9tX9Qu6AsYDBzvQEcyhUorigfTZq/a/OknYP/cmQfvRGlvpw2dmkADTEuRHKxaUGCkELOY6U9g3/lBrh/6FrhyRkLlwldQRGEdxrxCAch19AHMhtAnrycF84LjU1PgLl7ReKDB0ORFQOP8+wO5H+HMceRJzSL4XxDdrvhGAEbsi2sJpxEoZikIa23OB+exEyXXyTuORc2Fv5MIPjSlFdB8FiVxvZXQ/rY+4/eT1Bg0F4UbZmtn+5hsZ9ZBCkXB/oVs1SAQOELfaBSFyqN8iDFentHFAKgloCKgLxNBoWRXV8Bivo/zrqJy4SqKc1sVw4PU7hz9fgYLTgvz/1QOlQn8ZNcEByOmJAot7j4NVP0emTF3vfWo9zfpJH/jzptlnmj6mXDkPicxNQISd7XB2952FBam85ZaRCRQ4E6YDm1qCioosE+GlLJPOnK1RIDibpy7epLiS4iQiVzFPRyuocClphGKuJvmPCjElYztQJ90EJNo2+dcaP4KRwQyXkP+0F9C8xWd7tEQfTQ0cynZ4RDgBCgVWBS/DuaoAGGAqD0ZODVWuZpAZUV/1ITioU/27haDAccznc+qA1rNrVH7JiDQ8Uzi72rBvHjGzuR7sT4KjAQerJqY1WasxvBXaAn5GaglkO19XQMts2tLgqzT/geyZ+FxKdUaQvkZuAnTag0EB78E9msLRqKXKKQoVGjqqImmpDeGoWCiXZ52f8WpvDQQ9snBMQWGjPLvwf4LxcQEsxP/ruf0ZiVy2vapJbCRCGIEHWoiWh8HBaZqRjKqAVEg0uzF3TyjnOohuIMFPAGPTdFGsONXymvQ7xOITCcwKGG8YcI+eU8fAAslq5SIJ86bO/RobPlcF8121HDoL6FvhrkQBD32z2dIgKUWx2dJIKU2wWfEKKUcA0VkyLNoTnYLFk3rW/eIPd1jD+QhOISrgzTKr5AFYaoRxPUw1pr0Ut7RwkUmagxF1BIyFRTI4ENK8i4Mx+i0aQ1KDRlqB5Qr+7QGO6ujgVTNQas9RHpZFHMKzDF01DJ+nztSo0Sb9o4VfqFIgRpc/4gClCak4DwDCjPunHEMtK5w7FjrF36liKSh4CdI7MSYFGAVQRnN/diBK4I7JJSHXxVDO2nqoeZE7SRYOCrzBehRu6IAZvgttQUl9wGEI6wVp3O48iA0C7kxd2aUq2CgaDKRnLwEngDA8gfH5byonVFb4JzIXxJ5Qt6w0Q+iOMfBB5r4CKI02RkiY9bHUF1539m44eldXfteHkYk6UUlKaAQKK3NTrPVjBRgGPXngLHS0NNIyUUZBQwX/fCs0wAKCDrMbNrg8aKaXXjavuzclC9AlSXqTwIEQYEmJS04qADR89ZPdedYC6Go2KwhYFrfw+UGBAR3/BTQFHDKLjt4R4oJUpiHs6EzckYvsYoTp/DlznwL4vO3/DvggEZUFENjg3MUeuArUKONdBcddAGjqBiZRK0plMAm6DE0dyJaFU61446ffKOwpi9ACWENI+hVB7zWzKM3PxV0VK2ETn1qJAQfJWoKvgT1GgIFiRoYAXfyKTDxoQYjfTcEfsVfESLvln9TfRg0bbFpNTC9OQ4ODr63cuXKz55+5pkH7+3pVtISjQCC2i+1iEg5DHrjm/BzjaEvM2afMaakP7f+fHtRRWEUUfPpY6DLZtU93Xjz6VeKpsfuS8kkVXOS6oSm8PcgCskKRzOOORmZA4WVB0kO/Hx4y7NCLLg24vy426WQUzKJuYWItJNF33tR3oI7WJpXCArJLO1AQU3BytwFxY4PACKIharOShMQP9fLQwjHjHClM9TrlYgkAFpwOCiT9cKBHJ8FhTrNSHr9a+el5kqo2d3c+XPd9M2QmCNComCnX4ACPbhEhwIWAAZ+Tse0VugTFLYiF1epZxUwR9GXYkTbwvun1clsBYWF1mu+++3JqoaglsKgDyFitnNgwarmwH9mccgqPVA6OeYpESOjBkm7xsBENZqOzAIK0TwigkOqSNG+A18grUlJ1Rwc0B7Ych1WpVkGdwsv40oNkJIvoFPqgIKONnUWmWMMfDJBgVPmDpl1i7hLZ1w/fw9XspulLcLVNzKw/JgvIVCE22kzgVA1Ixn1e3AiNO+xsV9mgBMAGDVFP4O2/hMBk0Kf2kgoTYfX8pkFO9Y5F/psVEDjv5UCisZOZqO359NoNAaWuYeHcQCbo4GAoHf2AktiqI5nLQhkuRmJj5ThEMa+iDG/idHfmDaNwcyZy9HElqU6hFV1MStpDPhSe6E5+J3P+4hag9XiEwMvXicKTv5H9G9NiDsoQGhvj0bIJWRgI51E0nSM3J+Ea7oCZh4jO3Ht8AQEhsZyF6BoSyD+5E6fJjqVGEZLQGCeRigKNkmNXIN7CLJs0dCaXTu8V/+/P/11qLd3qHXL1l2b3lq1qqmi8g3X8LDVZo8Q/hU0iNa/kKFltqNhi5FrWYKNsXQZRWkBht9v/3FreX1pzLWN0s3BSEmnwXNTndGOHsYuJpdUkxLDUekOQIFjRVD7XQN+6chCe3RAKzSwTbhX/1LYZ1+RkIllJCgkZGWJ7YRRQXTq08QVjRlJK7z5u6KN4FHSr8PftXWQaF7iTj/Zmps6p3c8Q9aG2TMrrDijefoSe/2sE449KLez+7Me6CUIOlXePC2pQp95DNrIJNW/EGxGylJT0jDY879Gq2NsyFZiX7moe0u5KYnJamYGBQacBIJODDM7lc5o1WwwyqyEf/idzv6MaPU//s237o/Cx+3lOKfOFd9LGQdo/qEfhiaweIjRUDSREQCYP6LNy6AmwtLm0RBDjFnNNpbQ1F1DA9iE2GDaQna9GBYFZeViQuMkmPzsahyVMhU1R4G/BwMCPwtnRopmHSa6dj0S3P6SifNNKTB895kvLcnEZLVoHgxCxGMimpRSRWPBIRDKiq8olQVq9mz83Yoa0d6XLxc+FvgZp/TW7y8Vj/73OfHfZ+I/U9sIC5lXMPE4f95CvER/APMtotU8WDJEOStDYxdtw/6ADv1ok9n+uHU9Sr0zFJ9agV8z8OLfweYIFRRUf4KqLYxoD5ow1fFgRgIovOFyu5Htk3mUUlNSw4y6FJ9qk1iGxwoKnEUqTUocb8ThGNDguRMLG22KEBTfq9chlvEUYZn7lcQyLai3wfbNiO9n3QrsK/Gzf89atI/gSO3B7tIJYeXAjtWLUM9B4YPx3D3ULeoWXSmqD/pMUub158d/KzZNPVNYm9xiI7zFH6z7QMxGKfVjqsIbDD3YUtsiJhvoTzXdZjdGaTWdPDrHQk3EYza2UdB6pX232DnIo6tGEzVWehbYtFpCKIGvOp3hqR7JdlZf4CysqDrCKKztGfcgyyxmHqXMLceqqGfceMK/Mo8FxmZE81E8wMBRHD3tKc2K1q7MmHkArwMkgmUyAktmXGaMMVFc9cGvjxaD3YESqIH7vGEOEtJ2a7M7RFHDfDH97N9GMVrkS9v6esVTbbvETlb7BEjhqEXlBpwvpvzfabOLUnuOyMfYjgAIuABYA4iw6XEPi37siPMg3SfmFYoZRaViv6LE13bsQMG5MkfqIhmVgoAf+ENTGe2lR6937BUvgYc8KjaY+BeGSi/BsVdqWq8KCkqpCzUKKfATx18KnI0sHGjq5yooZKN/AdrCINbVhLMYAgVi9Lid2s9TBQwOhKQGynqldoGJGk0pmJcA4jnRqXBExzpV/3ecTolc4YNH06fELeIAd8hLH8xOLtTTd7mGhA0hSMWHGbPL71zxY7F71UOo1AkhvO9sFkRM+QWK9m/B5wZ09LlRq6cAJT5cYmcHNInJx4gjTvyMmDot9DmfazesEa/t3CUqaqvE9OIyMaWqfqQ2FAXYpr5u8X5Hl9g80CsG1UpzsTJLcx9r/tB3kw8bXSHApAGAcXwdSqDGSB/3dIqn92wXC8sqxZLyMKfrxNh3uNsY2dSJ+BiGpuo5rR/dvlms7elSghm0ZNWEwFG41AMepiC2WM2jCwUK1CgUQAhoDKqvYZSJKcFrTXN3ZMf/kMtxbJMtx0DaaOpnmxJgeHDr3e0VDWWpry6XIH4mChQ4nXRqDUbZoW4AFYsx/uFPjPNHNPHoUMrzIRaQsxcJZ/NJonjBF4WFmVpaQYlKeLtfuRslov+N8gudyq6SYbJaIOBhQupYgy6cod3tFi6rU3R09ovWipmioHmmGG7fK1zOEtE7aZEoLMgVfZ0dwo1TagorK0QOzgx14UQeDyZnd+aKHMVgjj5tRB8k+LFB6Pi1ALWURLAo2zdprclDu5ZQFUCDi7/xem2svgM74UWVteLImhjKmqKvn61fLfpwDCa/oDNLy8WptZlTXLgLmsy9G3ByUQjSAoMXPJiATcUUNJW3wZoCu8jJzVW0Ba3vIZu1BSyZp538BNrCbUa/k6m+Luk+BpqQJCjse6yp9jXE8kKNZFIHhKnWnM6oJi9Ph4NZxYsj2Po/flh0ffiwslv2C3+eIOf1nyBHXwHAQDU18N4d7dj5o3RFVW2F6NzTKt5C9m/pvMWiuLxAbOveKbpq5oqqZXOFBcJnwJknnDOKINY9Ig9Z3NyT5+WXjQh7D07jtnKniYQ9CiRGw/iRJ7BqZtjqVAzUCv3gJCxVmIUCAS1fQyVvuaBBvL53J7QHu5hfEd2O/+cfvyd61QOzIVw/RLnqQZiwzp6gTSyO5ckm5p6VbaPNgWqvo7QFzJuRLR14GENwXhTi34RnxZ+gCVElKPAZ8G/jJNOZ7ELZAfFAYp5GcnpJOjBMmT/p3uRMPfm9xutTCDfDrmlzReWqF5K/gASMoDitIfCDz5RWDwLyQAByT+43NWE3zrMgOC7+3t3vEW1DNuG25IoNHTbhmn+KcFd4xe6dbaK/draoWbqfKIDJpM/lFp6SMlF0oF0UQJAw4BEGDX+/EPaq8Pbv9fm5SmpuBgAoRL0O3WxbahOac4fDnQ0wMlrg7AA9oOD1vAaVRMRzO7aK9sG9AjaXAAAgAElEQVRBcewE/XI470I7emHXVtEXOBNZ0XZoosK4G2C2+d2WT8SJNRNFHQDTCLUND4kh9FWfp1vBxUh3I9es640cdq/ykSBAHviwIeAzCwYFmo5UDUItrz0OMp15UtsjaFEWV4/qEcV9cdKBoaK+LLrtUtxLSkwHseQrGB3ZnR+hQL/RTpJ8nbac9z4x7E9U8udIaCaAf7T3uuDEtYjCPKv4qKVfvNNfIyoPOEi8v3lA1J54rigoKhDDwy7s7nNF5SxoF3BJemBusuD8Cgd65O9eq99NSSOQn5SRRgbSmiO0yw9nAtJjkbZ2D69VhXDwfcGAof0371HH1wIRr+Fnw9j5r9yzQ6yG0J9XWSMOLK8SZblKXTmFBmAu+rCzVbyxZ5fogFOb2pXaP/vTrm33QL/407b1oi6vQMwtLhczCktGRUe1wffzfneHWIPW68bzCGhL+ZjL4ZV14iCMHS89ubNF9AJwlJ2ChlRtQZ27NjR1J/z6MwnzITQFNaFN0RgCWkM2RyKBZSzA+SrMSBnpW1AfadJ9DKyDFO/LmI77E+lXCJ6/vb9HNPznoXQsK6oxlQqhFJgBP8OQC0ILb0xrj0vkFhSI9dv6xJbKg4W7pE5079wh9uzqFB0V+4v6hYtEH5zGBQ0TRR5CQIe99ANAC4CgVA9o8bj8R9yqwlTdhYcz5/BarUAOBQah/mZEaxj5MmiEXTgQCsdArRahHVO7LjXpMLgPhb/4Y6gxFUfsqHn5BXI47WbfeAG/CstcE2AwQBnMbkuq68WBFQYOlw6x0A8628R/dm0TQwEzV6R5qfNW1oT5HwgndDlCkflvhqWqmoKqRYwASmCt2RiJBJbSt3AAQAGVrTKbkgoMAAUUQRamS6tNJiior0Pfz+8WsyYaMwmk6hUKjggiENBX4EDy6p5ul3j6nR5Rd+QJYm9rr9gx7VOiZMYcnFPcJ1xwAtP5a8fe34VDjin0HTj2y42oH4+S+OTfjav2fhUU/H/zOwT0BDivGRUPHzjly4iQNMK/4J1uKKGnjhVsSgr2Y4QCuXDAEbyuUOC3b26RQSGYzyp/tXy2gOd2CN8ltQ1iab1xh/Z7Ha3iuZ1bYRrSGPKCAEvLQ8VvoAG1HPw+D5l9pYjYIlAEawoKH7IbFHhKGx3O9xh5H9N9TVJNSatfWnvc7COmp3uNUY2fLL+CdhI7t7W7l1zzwT1zmvLPvfy46pqqYruor8gZriyyWyuK7Vb8NF51LKrVhb+4c8Andg84xLqNrcI+cbqwTp4jrH0dYqi7Tez15Iuug5YLz/5u0V4zVZTV1osKCHwvdo6OvBJhhdmC4sJN0xC/9NiZQuTjLyzgh4Q1AgD+ZQuYVxCbFeJv4eemBYTgnXI4MxKBJlI0UajPQu3OQ10X/DeuSxXKCsgFlqKuN3guocoNhFuXnt8jmsevgi+1tv9t2yw2dnWIExqbRX1B+GPcBvCcn9nRItZ1dyqaQmitxm8GUkEu1FrcAIZVsJ7MhOrSxKCAgBN6nGgKfwRvHgIo/Cea55XOa5MKDK5B1/XpXFy0YyfTr6CdS9ueHsTliOvf39x//dW/3swK+reiMaVIlRm+2lKHrabUYa3Gz9oSh7WqxG6bWJlTkJ9rdRQ6bdaiPJsozrf5ivNsXvz0FjqtVvzdUoCfRtZNT0EbtIC3N/QJx7R5YgDB6+uOvEJUlJcKdyeig3z5qHdTKnKRQ+CDFpAHB3EO8hq8EP4enEDjr7fEoWBjp/1YiTv145kqGNWJaEGBv/vv2gcU6u+R5h2taSdYWCvzCgKLUIATzlauZ7oJBQjq38IBR/B6wwFg8JzU+0L5Ngw9ewA1n9YWCPvfffSemFBYpIBDGZzauRDYzOzuQVQYfRrbBvrEAAAhnD1YG4mkBVatKYm/q47mNQglrkQEWTE3CUEaQhaaj3h03eVoL5nBfKR9d5IKDMVVRaZyPKdCWyDzc3LtPA9NJR6xsjz4C72r0yXYgoinIrB+O0NceDow696jjJoYlSMCsLAALKyBZgGIWJW/5UFZt1hsFY0TbOWLj3WWHXu2o7e5RfjKai21sxajk0ElHshaOxVnDTKSBD4BHkOG4miOHOzy8LsPOz4LSnnTHKAKeFZzZUKCGsGkznnMzlkDBhYrhA0jgiAkjOyKg0Mh9QTgiOkG/aumHlVAh7qX/QebcfR8Gko/Skis3xw2CgACf9+nJY3WJPTmH269kXwrKvApzyVEmC7vVa8hfyjs6RzfBIDY3Lvv4MQRx3HAXBfOzBYJsFRTksKXgE+B19vR57t49kdSk+S7lr3mo1ewvDPQOgAKGXems977l1RgqGmq1DneRW96qfs8FX4FdTWVNcWxqpRECpyorDRWvbs/FIe6BzyCTeBITn4v0XimrPv7a9657JOXX2mecNrJF5ZW1zog9C1VTcQVJK6JffVu6ApVd4gjwj5QOXlEWFKoB8CBg1AQhQMI5fOA4Aw2K1FQRRLY6voimZOCeeAHnDACW3NxKJNHJHDQzkXrE9EzJalz0a4zXMhrOBOXOnYkEPUDQsCEhuehCOcA79XPtOAQ6t2JFRS0GkI4UFCvGUL46lpEpU1HVr3i5Iyz7lTqpIShkbhL+AXAIPLxiIa6St9FSQWG9C0rupFTCQqcWXll0Y7oZhj11VVHX/W5GZMPXmB//LbbiyfOmX3uZff/sgmSe/7Rn/ucgwljbBT6TBLTIxUcRn6q1irG2DPWnnkOgU4IEMoumYXmsFOkoPKbmfw0ytcQFHETaR5GgUELCmMEscZhrR3LqKYQyvk9ymmu0RLYfyxzCeZBtD4VFQBsDpShgPkvHDiE43UskVHBoKD2zefP8xmoKajXKKGouKDF4kWmikfUWBiykDXEzdptAIXHzL6ipALD7k2trsIy1DHIYEo1KARYQdtjIqny9O98w+keGj7ymGuu/qJ7cKht76aN9Q2zZ8084uKLcvp7u4bzCouVamyekZJmMQwf+FJT0FPgjGgTAYBgj/x7cNKYChIexOyPUJAQ1ZtNOCfzmPtC9KsKaAWYNMljkcCBnynCDGseGTvEzpaOdrWuh5p3MAIWBueiJ6TVz/W0BWV9nHdgnQQHVUML9uuEGjOU6Wz030ZHRWlBJNi/wH8TFHh6m9qHmtms5il8aPGITuimczWF9vTegwz9HKdni1+i/Qqg0JKhc4xqWkkFhu7WHlYONB4TF9XU4784TaDAiccLDAHDjtjvnLt+cOxwX//kiXMPuODgkz9dMeTtczhQt6h60mRFK1DKSRQWoVKXpnpdDKzbZ1Ly7/gULYBAEWgjWoEGJLSahBY0VC1CNWtEms6I8AkI5ZBCWquRBJLCQu3kOU6w2SoYcEaBQWBtWnu/ug7+DDYHqQJQ4QXaGKBQJjDWxGX0cUQCR63DX8/Zr52DOrae41u7bv4eytGs/l11NqugMAKuAX6q7w1tnDh5XGzFOzoRFk/TGeL9zKMv4atorwMU9NVvow87zdclFRhaPtxx1bzjZj+R5jWGHD6NoBAvMNjKJzbU9XV0XHTTc/8+Pq+gcF7dzBmFdthr3SgfYUMlS4LBvoJB/uJ3iaBR4BBwOGsBQhEeAQGu/D0USMCswJ0sTU6KJqHZcY+aY6Aftb9g4RxuPdq+g3fy4e4JFlzBjt9w0TI0o2mJAtFfFsQvpvXmYiR3I6TgDtJcwpnqtABBZz9JzScJ5dfRc/DrmZkULUETgaS+DwpgakBBXRM3GCoYmBQUfogl3AJAYOWPrKKkJriRU/dvurMHTujCdHHtFMsl+c+5ftvmsluVbDL+T79qTdJn2zTZcsmWaEdpPOjAw+Z96qTKQy+94Nf5JSV5uYUFhU5UGkVNUn7lo+0uruu1wkgVwKP+pvauZE3756bdYYf6m3ZCWhNGtGGMofpWo3S0cwwFOqqJbER4BUxmyr/DOUnV9RlcpwqKI+vVaDxhH4pmbC0/RtYT0FD4bwKONqNcL7s8eMxgzUQvx0LrsNZGII34FdTIowgRSMfgwNzUvsExv/6cJkO4LgUg/CPmXjL8xqRqDFz7a4+uOve0649Li9bw7LcePXuT74H+DHwGRkxJlhNuvLb46bt+Wn3qzV9bevhlF87Z+Ppb8xaffe6hSmE5xZKMzGS1omiKFzlKMwja3WsPDea3SL1We49ijtJoFMHTH2WXHpHSOvuYYAGtFaYR0ju0gnYUMAQBQViAChQaHFknxzIwl3CRSbE+SsW/EwgbVs102hwRNQPaSBQY5xDKdBXKDzFifgv4FNR7FV4aAAW+I+/gTV6A3PkM1xz4vV2BdnW2+BLCvWtJ1xg4cDrOYyjb3d09oaY4I6vVQVuIyPcvPvbw0py8/AqrzXJG44EHnmq12vtsTkdtYX45dIPBWOVG0u8LqTFwVM2OOOw1OrMzqjWM6T9IQIcaZqTvUEAQSyhluDEjaBaJeDiqGWtEI8F4dPhrTVbRmK/0NAmtP8YfoqophGcQFJTXA41GuXlwQqOoeqZqDq9iin9C+yVAIT6HXSIedpL7SAkwYA0pPcEtEcdwJovvvd0D3gNKrgoueUELF1+2w25fv3q53ZGzuLi2am5OjlM5dtKqHDupzS5I1uwS368RsAg5aiwCWdtRlGA0CniMagohJh7OnKZeqvd5qOuMgKLWt6H9XQsSqtM/WnAYY1oKitSik5mkalujNAXyUvUv6LxekwEP+2WO1qAGeH0H0+5DexiAgNNDxgcl3ZQUYKMLtv6cH7z41TfzCp01NZMr3Qhj5UesP8zDchMaypyqDOZYXpGeroHg3Ub93FM+deTy275ze3lDnd3udNbl5RXBfcyIIuQJ0EwRZ0RRLPNM1D2hhJrqsI40hhFhGOl+rb062r6ivV47j5Dr1Vww6nMVvAKmKL1+9PilmG0CPh2fat7ThA+PcobH8YCDfTNa85sCIlrTokFQoGscR/ZkgrZAEGA1AqLdKWi9AITIB1DEwctMvTVVGsOY9d/95rcK/377kyc6C3KXLbv4sBkHLJ3RhIvq0GI+/TyTNQWVAZ98uH34+NnfVHI7qqZNnnfY+RdcfcYtN1/m9rlwnglSQkGJiiLK1JcunfNSd+zxCP9EzD9Wk1rYsUOZr1SQ0BxGFDxuLH6OUP6fEXAIij4yymcCA0tzV0Mep00o+ZnbgTYLbVemn5mQiPcwXB9pfgbKtKgtHExAOO9bp5XXTa2+zJ5rn1VYml9ZUJpvLyjJt+KnNb8EJ8CA+rHj7uvs9/Z1oeFnb0e/9/RzFhaw5kNGZ9IFnsDrL64dPHfpDw9YesWl5yy77PIjpyxY+P/buxLwKKtz/c+WyUxmMpN1ksmeQEjYd1ADiopsKnoV0KfWurbUXqr31lZb2l6X632qaFstiLj22gq0aC2KIFqBgAuLILJIWAMJJITseyaZ5b7fTEaQCyST2c4/+Y7PEZj5z/aef/73/5bzfVNtkoj28WDedtz3pRC4FGmc/6C9lGqq155j3ZPxlSQuZKh3z+98Z4RebDdJeFbYF4ZQ5N1eXB+CS8jVrxj1eRBEWJxnQrDGiw4hAjHQ5OihT2olsqz6ZNiB15Eg91HP21h9ulFatPAfXaqhM0sm3jQ3LSknOx6ZjXtuyFcwAj4g0BcD/AW7v5QbbQ+G+t5KCueOSz/8K6Aw0IdbZjg7KZrSEdRlqMvlFiHVh1vm/10qCjH0aQ27av50Ki7BYO1T4xA3gm1BWrf2iGQvvMmZlDdYoTeaFR4PI1lvQYhR5OF8RaDXKqtLkMCF+riYsb4vhOBdEz2FDfg9TAI5COi2+jqmt7C/kEOojM++3s89Xv/I7+bMlgspNNa3Slv32qWkeY/Bc0MNQ4ICbqd0WJJJoceN5gv8QqCnB/W3D/1LeIH11AdNsDfX9GYh9Is4A6VBIpQIPqkOetO5f9fcg+b3lLnsFBn5vkj3UJLrk8kIFdLZAPL+bXhQW9fXtkibt1RImskLJD2S4IT6hHJQF8edMwIBRICIwAxCKIQROhYvTYIRg3elZCffhvoy6t9AEOIeLPJjb2QpMciFFFqbO6SvD9ml9rRrpMR4i9CH0/y4h7gpIxAQBOgtlY63kROJwIZDcmO9HJXCrcVAgvgLyIEyMkZU6VUaSJFWvK95aalI87nYXJxOl3SoKVVqzbhayhp3zXcS4chh/jxHRiDUCBAxqCEpaMQ4z9DT8imqwhLURpDDwp4ultv3siKGT48/OxJh47JFB9lhd0pr3t0nVSlzpRjrAFgTyPNIrlo70dHm+UUKAvQLIVI4PyyA4OujaS8EOcwVfJ4+TU9WxBCt03zo0+rCcHF7W6e0v6RBip29UNImZ3UHERNYMA4DRjwkI3AxBMhnXYavUBTS5mmQw6hI2VnZEMOSvz9wZUJyrEVk4G0dXdKeffVSeQpeHtQ6pL1EBi1RTWgiA8lz65cI0OuTXtwgej3tCWkyngM5TEU19nSx6N/LhhhGTshdLTqYx091SgcaUiVzIkX2YClB9P3i+YmFgPccg4x/OVOAKLmzUlY3WRdZeCXBC2kwUKZge8IW8kA62ZYgxY+8rDuDmrBT5YkxAkIiQCokyNmRIGMPg9RwCMsZDI8lAc/q9bz9spAYcGp4Xc9LCe8V27ccklpUKZIxIYGJIbxbwaPLEAGSEqK700/JcPoXmjIFeV4Pgpghx/UILzG8tuahIqNJlykyuA7kL/56+zGokCDWUN5fViOJvF08NwERIDWSN0aSO7ufgHPsw5SuRptUkAO9gH8M6aGzD32EpYnwEsOgYekfhAUZHwalZChJKSap/PMNkq215TsZy3zohi9lBPotAkQEMfI4v+DrHhWiAUVnvdPXhuG8Xmhi+NWieTekZSYImZ7z3E1Ta1TS1bNGSINMFVLrwa1SS+0ZHNSJQtXCx0JmXtnhvBt57H6LgMe+ENHlFUgOIucQ+w74QrsMbyld1JyenWiQy+1CKqWm+japeP0+6VCFWtIXTpKyxk+UjMnJbt9sVjHJZSd5nqFGgCSGoXiVsoQ/UU8wl96AzgdApVQbzEEC0bewxLDw2duuv+9n094PxCLD0Ufp4TNSQ6tKqnVZpCbT8PJYa2ayJjpa6yGHCNGghgNYHjMiESDVxVCce05yp2aJ6EKurItBDitFXqWwxufpt4xZLjJwPc0te0CSOxRxR3ubVKgfMXf0zTdeP+VH9949+NopVq0qBvHmO/nwW08g8vf9AgEyPJNHEj2MiBYEjaoaqL24Ah3lQa1EGeLWgSCETN8oJDGs2PjIRKiQZH160Bufvry0pgI3wNZd7763VaVSvfz12g8fGD7tuusHTrp8iM5oZPVSoH5u3I+sEaD8vko5BsPoG+opaPY26hsgCMrtIBwXCim35eSnvNY3vMVrtX/XiRe8s9rx9rtl/3ph6aKVDz/6xLFtOza1t7RwXk/xtoxnFAYE6BRYP7TB3Y1lHwc5kOeSUEVIYrBYzXTSOSIKzmC8c95CaisOHHx30dTr73j1rvv/1FhV5fZeUkS+bjUi9pMXEXgE6CFEilVSJ/VD61sGlr8C5EBCkzBFOGL4cM+TNwiDjp8TQfY22303Pk/JxM8vpF88tfOd1Y8unXfnpM//tvwLW1uL28WV0n5yYQT6GwKUFo3u/n5IDLTVI1CfEWnPhbMxaKM1j4oEkD9zwcG3HT21P1j86eeJ2Zn3O+ydD6YVDJ6RUphvjdLrhCPsntbB3zMCfUXAe+q5q/9KDQTdQ93Z4Hb1FcdAthPu9bT46DMtmblJMYFcZLj66mjrHFYY86N9vRw/WalS3nrXKy8+MOG2W4bodCbJgbxvXBiBSEeAiMEEaWEw3FUFzvUcim2oxiCZIuSRFu3NNCpSSKGhrvWUD6RAN90ZSBivvX7P/AVPFU199cTe3S61HPNZheLnw2NEFAL0dmpD7YDEINybamiRTsJwL4V2yAuPJhQxvLL6wfEigBKIOZQdO3NzH/qh38fGiv0H/vuTJctu2/TG69+01tex3aEPQHITeSFAxud+bGM4d7N+IEJEVqFsDCq1skhet/OFZ1tV0VA7e9wTPdoXLrZWu81WtmnZa6f3rF1fb06z3jfwissma2P0KUp3divPf1wYgUhBgKQEUidRVDHhHPrDA/JbIIdUqJToRTEsRSiJITnVHBEeSV9sPDDHz92kJ7+trvzkx89Nu/EH8w1JN6///QsrKg8fkhx2O7yXKGV6Pxe6/QSYm4uFAPlqktTAd7V7X+JQ/xnOHRJKYtBoVLnhBCMQY1eU1Tb+xx0vbwxEX919dODPbbvXrLsLNojFSTlZtybl5ExLKRhYqI2J4d9RAIHmrsKDAL0FkaRQh/8nQiom11Uu0nRIDbdDalgRDiyEIgZTnD4+HCAEcsyjJZUzA9lfd1+uko2bO1E/x78PJmSkbfn+kj/+bPT1N13uUtgVnrB8LIQHAXfuMgQI0NsN+d/RfUwqDCaGb0FfBnLYAnI4GYJt+M4QIr1xapDbWTYZji60UUhBWjbc/EBWiDYxff6KPy/NGDF8Vny6VaE3elJiO5kgQgQ/DxNIBCgkRj6sDNlQlBI5sBXtW3QpUdlskENI+VKYLDKL//bjYflD0uYH8mYLdV8Fuh+aQzhm65fv/POt1rq6bdFG4zZ7l03hdDrNGq02WqXS4LfFP60Q7gUP5ScCRAZ1uGez3cmt+N49B858/P3wHx5/Yo+fEPvUXBjjsyZKPcynmQt2cfG6vaH2qHK/QWxbsepfz98458VfDxv/k5fvuOeJd379+Lqqo0dgntbi/UvTnUFOJMFQsI3j6YQVAcpw6Pa2czpddJeu+fvKZRKboM/fk79ApeRRCYSoCGNjwH0xMkRrDvgwpEK6a+bvKQFHOApJ4VRKv/lk02LUFZUHDhYNnzV9YcHkojEx8XFKfZxZ0kR5AvV5EwWxy2s4torHPIuAC68uMVJd7Smpuaamubm6puqDp5976MHb76DsZvejCvPSKsiufYl5hCw1qDDEEGvSTRRkA3yeRgjtCr2ZW93u99eura+oPN1WW3+r1qAvMltT8+HNZDRaLBq9ySQhFpOkVNHWs8jeG0D5msAjEA1S2P3Jh20n9+/76q0Hf/4pRliDuvXu99dqyiXHh/h7MJw4Ar+Q0PU4AFLDY7A1PBaKIYXRMby5/uHjk64bEirDbUCwra1uPj02+adp6ExUlyDKr05JQXLi0tPS8yaOH5o3YWzhwElXpFgGDsgxxMcnkMqJPJqo0n/s3RSQW4M7uSgClKktStr+ztt/3b9xQ/GGJS9T9OFtqN/mJsEDcAz+/QlqSNUnMtg0wugqkMP2YM9VGGJA1ramiVcVyCZr2xMPLb/7jec//nOwNyiA/dMZIvqhUTwWLWp6YnbWjEFXFuWPvGGm0lpYYDWnpSZHGwwmjUoLpwQKgewhClY7BXAX+nlXSqfSteo3v/1z5aFDT+18e/XRi8EBcngc3y1EFcZBRpCtI+lqOsihNZjzEYYY1ux8rGPI6Cx6YAlfchR3Z2KS5cJPtIcJRul0OoVKkWi2piVZB+WnQ4oYoDPHTozPSM9JGTQwPyEzIxZShaTRRbt7IiOhAr9TT1AOli7kvv+hmz9Zt5SS3dHprCsrP/H87LnjTu7dT7aESxaQw3u4ICKiIfS0Vh++J/3vDBDDeh/a+HypMMSw+dgzXRk5ScLYPC6GJEjBgO+CytY+72KAGwybft3AgimT8+PTrFOzx4wcmpiTM7azrdVka21ztjc1KxG3qUNnMkXpzSYleT55w3M4JDurogK8F3LtzuPo4HSrjbpcNqm1tq5SoVLu+Pf4dHJJr+ztukAOs3At2R+4nEXgHvz1f4OZK1oYYthdt9hhiosR1hMB2dgqRicuIHtCfyokwVEgr7R5i55SOB2OIpPFklZz/MTAro6O/LiMjLZoo8FsiI9LNCYnxSflZmsgYcSolFHuNIVEGE6cY/V6Qnk/oz89Zm82fkfizUSxvNpbm+1d9k51yYbio+3NzRv05tidL8yeB1dU3wqIgVRJv0D9H99aRvbVIIWgPruD2rkvW4NTz8I+JV56eu1NTz+6arUv64nQa0miI/dYsgU1D77mKl1cRrq1rb6hEH7o2SCJmFiLxabSqAcUXDmpS2eKHZ6SPzARdotcqK0MRBR2Ow63K2C/cDollYbOWZB66mzUWDZ+y/vO0SBzc2Pl6f3rFv/h1IalrxzIGjXyowMbir/CqnotJZyPAMiBEneRMXqCvNEJ6Ox3ghzGBrTHczoThhhElRigOoqlh2CwNiAC+1VD/aRrqqqOqTt5yoL1kcdWQcbwobXWIYW3F1412WRKTRmSmJVpUkdHxylVKp3T6VBo9Xq40eolXazRpVZFKejgE8kcHonDK3VEIFoRsySifaWEUPHrl37ve4+3N7RU4AWhytFlp4OYfqciBDmQOzvZHMh5govnd/UIyOHZYIAhDDGIaGMAKUQF4qYOxsbJsE960iejEtHmoR5Ua7Upw2dOy0sbXJCflJuTpTXE5OhjY+M7WlvzYsw4lBcdHQVPKZshIV6tM8aqlNBY0+Pnwq61HksHe1CF7s4g8ibiBvIu7Fn7nnXr/+vFOXdQbJ8DwZgFyGEB+n0KVTbei8HA4Zw+KbjeNJDDN4EeRxhieH/nY7aho7PoQRz2UnumuWqs5aep7ucMl2AiQPcf7bnH7UmSmlBzh153rSHGbMLBPGuaSyVlOLvsWQmZ6TXGxMRofXx8qmVArs6UkpIA43ecWqFRERk4XHbJiZdTGDglldJDIGdVVCxxBHITCVlSGdVUnaCgl/VQHX3e1tj0yO+umlaBfwfVMYMS2GCMMlThHVUCifkl+pqK7z4BOQT0WSUMuI11rSGNHngxoGV4PiFE919QhnEnJOqu3gGO7vvoX/T3w6htqHT2onHSvXdq2xt2pDVWV2d1tbfHdrV3xOvN5k5TiiW76K47OqG2mGJITMzTRBpy660AAAn3SURBVEWnOu2dRg3UUgrYMuiUN2wdEuwcYKBo6DQoHYyzW/II6G8pKACJ0CkdgnTgP7ibSlqVTmpqqpEq9mzfWnmkZO9rd89fBXw/a29sor0KesEDsBLkQHHVgiKVBH0BgR/gfmDi/sEEsggjMSxZ9UDzzFvHkSto2ApUR9kY/ETYJsAD+4QAjNdqR1cXSRukw6a9IxLJGnDZhFoc2BtrSEocC4N4HuJFmWAgV5Tt/rr8zqUvXIl/S51wvaXzGVEqHTzhPGooOvntQFceWcNj46DisXOIerjdJ8h8vJgkgyhp78aPGyy5eS0tDXXm4lff2JUxbNibuz/44MDu99aRUfnbE8s+du7X5SCHJ9HBr/3qJHIaTwI50MG3gBVhiAFhtw/Pmjt+QMBW5mNHIAXyfAjJW4+PU+PLfUeAnur0kkGGykTUozisp6ktK7c8uWf7+Lh066Qjn21NKSneolUqFGbLoPwqY2KCJSErMwXqKqO906bFmQ23WsrlcDpjk5PaYy3JdH+4I9YScdCZDafTDrWVBp+p3TpHMpKfdc8lWiGPK4/d43zbh8dWQiW4UouH8s7Owgul9+zJufMiDzGvwZ/+7LJ1SFvfXLnss78uP3pw86d0SnmrKdUS21hZdQx/D2vuFBAD2areRb3a99sj4lqQCtYayNPQwhDDrxbNu+H+h6eT10FIS2uLrXSocb7sU4qGFDR5Dua9171PYrJtGEZeP0NTc6I8+eTeffRSQtErk+LSrGX5k4t01iEFiXgIGnavXmP77Y4t8w0JCdFlX+9xQtqoSMjKUMHjxlxZclDbWl9fFWe1uhCsMAptY/Qms47UL222BqmzrV1SaaOkqOhoF0gEyi0PIXTa8A6Cv0ZF6dzzIkIhKcV7qtwjtXhsJZ4oVp4gunSN1wDvJRzPZ0RCeJg7OySXyyXBswuttVKHs0XqaGqWVGq1A+o0FRGb3dWJebXhOidOteucCIGiJKJrqa2TsKZmbYyuq6781AFbW+tDT4ybTAbO0+dsuYdlBCggh0JMYwnq5aiyiJoQRNhWgRjmBqp/YYiBFrSldFFzenZiSNRJZGDuaO+cXpT98O5Agcn9yB4B70OP1FP0oKGnMRlTDfCMstz4m1/mKTXqhA0vLtNV7C8h9VXt6JtvOAajd7ZSpYyHi64VJJHc0dIyITk3xzWw6HJ77oRxNjyUs3BuIw42j3aFSrUH6q1okyVZX1FyyPTWgoc/e3TTup8kZGVJTVVVdLajFWHS9XhIKxoqKkjlVW9MTlaBiNT2jg59S129BBuLhORMxxEp19jV2RlXW1amhKpslzoqWm1CuKuW6pqE4zt3Haorr7TnXja2ItoQay7dvj0K5KdOyMjclXf5RBvcgnNwYDEVxHe66sjhEkhEjsxRo6KO79ipWPGfj74/fu6/7fvirZX0Jip8AUFkY5Jvok4SfrLBneCtIId3AjGEUMSABRXgoFtQjUqnTtQ2fbX16OwFty3dFAgAuY9+g8D5EsfFFm4AEVgcdvehLGpDb9uk9qi/942XVLvfW2va+e579DlFFSWHi6zb//D0qMJrpkysKytLLH7p9eZTB0rseZeN35E9ZlTswU2bk2pPnIxpqq7eYhmQZx88dUo63HsNR7d+Wbv972/b2hoaz/z0vVU1X7y5POXTN9/SODq7TqHPA9mjR+af+qZEiRPqLd1zSMgcMaylurRU297UQoRH6rZ6WkTOuFH60h1fkSOKlwiEkQp6e3eBHBJw7TzUZ1Ddar/+VpDBsRRrnpitijrj79pFIwZazzMgh5/7u7Dz29dUNZ358rPDc358y+LNge6b+2MEzkPAlwer9zdID2p6YGuTcrK7qkuP04Oa9PjesCQ0BF1DhoBzD4xdbCxf5hARG0jhM6BGWwDJ7IdYUAGqiM+3YGLtxPrzspSa4/4OIipwhcs3/OIjS1qcJTc/xR13p6+lrqZ5t9Ph+sG4lAdDmjO1r/PldowAI+AfAiAIshfRQTvKl9yfCkmgz0Gd9Ii/ixaVGL6zLkgQg7dvPngd7AIL1BpVSnySURmXYFChKuMSDar6mhYHgtw5UR1tLR1N8YnGr6DzXTJz5G/f9xcgbs8IMALyQwDkQM+2X6LSSen+VNZmSKpZdIbHn+Jfa39G5raMACPACAQRAZCDHt1P7yaIoAWcC+ISfO4adoayKKVmhlWh8CtMhrBhrn1GhBswAowAI3AOAlCptKH+Ax89jLoWNeKDYaoUqsxjRw+PmTJzul8v/X415ruQEWAEGAG5IAAJgmwOT6POQI3Icw90lqWqsnLVWGv6vf4QIUsMcrmreZ6MACPgFwKQHg6hg++jXotK4arpDFNYQnr4tZBLNKZDj5ZU65wn//TCFbiszy/+fW4YrIVxv4wAI8AIhAIBSBAjiCjg4jnB4XCMUKlURn+NtqGYd2/GQHiTBhxPj89QKPt0Sp2JoTco8zWMACMQsQiccHZFd3V15Ws0miIQA4WxJkM1pfGV+/NxJaSk2/uycXJfeF/WzG0YAUaAEbgoApAkKHbaKNSrUItQ01Epcq9fZ6rCADkFBb0F5PChr2MzMfiKGF/PCDACEY9A9zkIMxY6CHUkKsVhIr19lswWfwsM0v/MUKh8ihvPxCCzXebpMgKMQPgQ6A7YR5IE1TGoOajCxmbCuYbVUI/NQZgMn/JuMzGE7x7jkRkBRkCmCHTng8jA9MkFllxDZ6HSOQlKbxqPSrlAwl5ghD5td9rTEVjPpwyZTAxh3zqeACPACMgZAZAESQyjUbNRa7rX4s73gUr2CVJHDUclg7YGodKVao3Ghjd5CpRIbXWBXj+dZ7Ah0VL16dMfX5add52v/QuT89nXifP1jAAjwAiIgEB35rQtmAtVd+m2UZCx2onvPVmWPJ8nwzV2IOXoADGk4COSLlrhMqvDv5Og+slRKpUUBDAbmZSQgcn97t6O7134nvrrlQFc7VJ0bNpUvHf1ipWUyMjnwhKDz5BxA0aAEWAEAocAyEIDsojBOQp1ZXm5wpKS0qHUaJBo3GUBMQzBSAPxfTYkjQQihyit9jT+NOJzrypLB95oxmc2fHYE0oJ500cfPfvq7/+4r3j9+jp81uDrbJkYfEWMr2cEGAFGIEwIHGxpjInW6/XdB/GaII3YiFhADGn4jIjiMD7zpmLtbXKpMK2Gh2UEGAFGgBFgBBgBRoARYAQYAUaAEWAEGAFGgBFgBBgBRoARYAQYAUaAEWAEGAFGgBFgBBgBRoARYAQYAUaAEWAEGAFGgBFgBBgBRoARYAQYAUaAEWAEGAFGgBFgBBgBRoARYAQYAUaAEWAEGAFGgBFgBBgBRoARYAQYAUaAEWAEGAFGgBFgBBgBRoARYAQYAUaAEWAEGAFGgBFgBBgBRoARYAQYAUYgdAj8HwE7tCyrL0nPAAAAAElFTkSuQmCC');
}
It is not perfect, nor butifual??? have fun :)